|
jebril
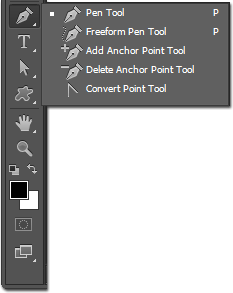
شنبه 12 مرداد 1392برچسب:, :: 9:59 :: نويسنده : hr ashouri 3- مجموعه ابزار طراحی و قسمت آخر نوار ابزار فتوشاپ شامل ابزارهایی برای طراحی و تایپ و رسم اشکال مختلف است. البته چون ابزارهای سادهای را شامل میشود دو قسمت آخر را یکی کردیم... اول از همه ابزار Pen یا قلم را داریم. ابزاری برای طراحی و رسم خطوط منحنی.
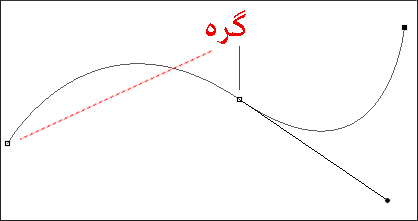
Pen Tool Freeform Pen Tool Add Anchor Point Tool Delete Anchor Point Tool Convert Point Tool - ابزار Pen Tool را برای ایجاد و ترسیم اشکال برداری مورد استفاده قرار میدهیم. با این ابزار میتوان به راحتی اشکال منحنی را ایجاد کرد. به این اشکال در اصطلاح گرافیک کاران Path همم گفته میشود. با یک بار کلیک روی طرح نقطهی شروع ایجاد میشود. بعد در تقطهای دیگر کلیک میکنیم. حالا با درگ ماوس خطی منحنی ایجاد میشود. با کلیک در نقطهای دیگر خط به آن نقطه وصل میشود و دوباره با درگ کردن میتوانیم آن را منحنی کنیم و... به همین ترتیب ادامه میدهیم تا طرحی را ترسیم کنیم. به هر کدام از نقاطی که با کلیک ایجاد کنیم گره گفته میشود.
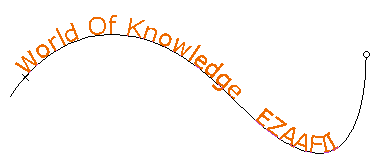
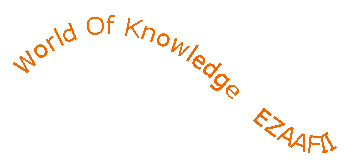
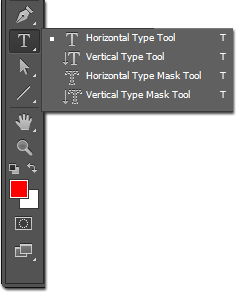
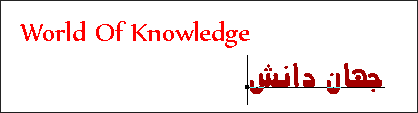
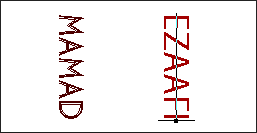
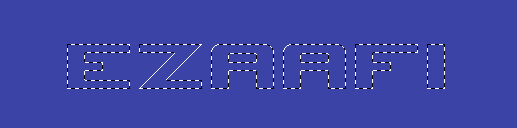
بعد از رسم شکل مورد نظر باید روی آن کلیک راست کنیم و آن را با رنگی بپوشانیم یا دورگیری کنیم یا تبدیل به لایه ی معمولی کنیم تا روی طرح نمایان شود و در تصویر خروجی ظاهر شود. میتوانیم از این ابزار برای تایپ کردن جملات بصورت منحنی هم استفاده کنیم. فقط کافی است خط منحنیای را رسم کنیم، بعد از آن ابزار تایپ را انتخاب کنیم و روی این خط کلیک کنیم. حالا میتوانیم حروف خود را تایپ کنیم. میبینید که حروف بصورت منحنی و روی خط چسبانده میشوند. - ابزار Freeform Pen Tool هم عملی مشابه قبلی انجام میدهد. اما دیگر نیازی به کلیک کردن برای ایجاد گره نیست. مثل مداد یک طرح را ترسیم میکنیم. با درگ کردم ماوس. - ابزار Add Anchor Point Tool را برای ایجاد و گذاشتن یک گره اضافه روی طرحی که رسم کردهایم استفاده میکنیم. به این ترتیب میتوانیم تعداد گرههای یک طرح را بیشتر کنیم تا انعطاف بیشتری داشته باشیم. - ابزار Delete Anchor Point Tool بر خلاف ابزار قبلی از گرهها کم میکند. با هر بار کلیک روی هر گره آن گره پاک میشود و خطوط متصل به آن بدون زاویه به هم وصل میشوند. - ابزار Convert Point Tool را هم برای تغییر انحنای خطوط و یا جابجا کردن و کشیدن آنها استفاده میکنیم. نکته: کار با ابزارهای فتوشاپ بدون سردرگمی و بسیار راحت است. تنها ابزاری که کمی نیاز به تمرین دارد تا بتوان با آن به راحتی کار کرد همین ابزارهای Pen است. ممکن است بار اول استفاده از ابزار کمی مشکل به نظر برسد اما با کمی تمرین و استفاده از آن در طراحی میتوان به راحتی به آن تسلط داشت. _ _ _ _ _ _ _ _ _ _ _ _ _ _ قسمت بعدی ابزارهای تایپ و نوشتن قرار دارد. Horizontal Type Tool Vertical Type Tool Horizontal Type Mask Tool Vertical Type Mask Tool - ابزار Horizontal Type Tool را برای تایپ ساده و معمولی استفاده میکنیم. در نوار تنظیمات ابزار میتوانیم نوع نوشته، اندازه فونت و بقیه تنظیمات را انجام دهیم. - ابزار Vertical Type Tool را برای تایپ کلمات بصورت عمودی استفاده میکنیم. - ابزار Horizontal Type Mask Tool را برای ایجاد یک ناحیهی انتخابی به شکل نوشته استفاده میکنیم. بطور مثال اگر بخواهیم کلمهیEzaafi را در طرح بصورت انتخابی داشته باشیم، این ابزار را انتخاب میکنیم. با کلیک روی پروژه طرح به ماسک تبدیل میشود. کلمهی مورد نظر را تایپ میکنیم. در آخر ماسک برداشته میشود و فقط یک ناحیهی انتخابی به شکل همان نوشته و فونت و اندازهی ما روی طرح باقی میماند. - ابزار Vertical Type Mask Tool هم مشابه ابزار قبلیست منتها همان کار را بصورت عمودی انجام میدهد. _ _ _ _ _ _ _ _ _ _ _ _ _ _ قسمت بعد دو ابزار داریم برای جابجا کردن قسمتهایی از طرح. Path Selection Tool Direct Selection Tool - ابزار Path Selection Tool را برای جابجایی Path استفاده میکنیم. - با ابزار Direct Selection Tool هم میتوانیم انحنای شکل و Path را تغییر دهیم. _ _ _ _ _ _ _ _ _ _ _ _ _ _ قسمت بعدی شش ابزار برای ترسیم شکل را داریم.
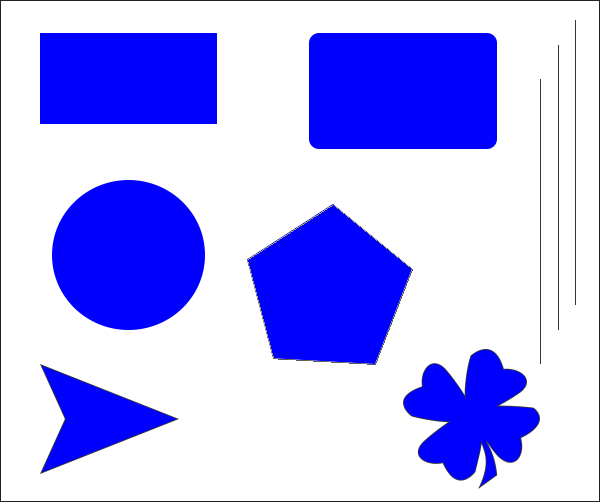
Rectangle Tool – برای ترسیم مستطیل Rounded Rectangle Tool – برای ترسیم مستطیل با گوشههای گرد Ellipse Tool – برای ترسیم دایره Polygon Tool – برای ترسیم چندضلعی Line Tool – برای ترسیم خط Custom Shape Tool – برای ترسیم اشکال مختلف و متنوع - با انتخاب هر ابزار و کلیک و درگ روی طرح میتوانیم آن شکل را رسم کنیم.
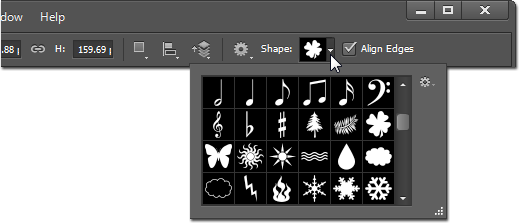
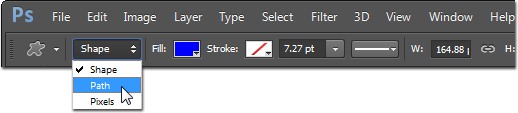
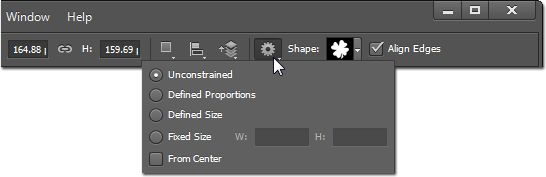
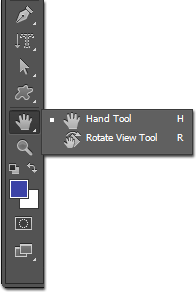
با انتخاب ابزار Custom Shape Tool یک لیست در نوار تنظیمات ظاهر میشود که از داخل آن لیست میتوانیم شکل مورد نظر را انتخاب کنیم. و با کلیک و درگ روی طرح شکل انتخاب شده رسم میشود. در نوار تنظیمات هر کدام از این ابزارها هم میتوانیم تغییرات دلخواه و مورد نیاز خودمان را اعمال کنیم. مثلا رنگ کادر یا توپر کردن آن. در قسمت اول نوار تنظیمات این ابزارها لیستی شامل سه گزینه در اختیار داریم. نوع شکل کشیده شده را میتوانیم از اینجا انتخاب کنیم. بطور مثال اگر گزینهی Path را انتخاب کنیم، با درگ ماوس شکل ایجاد شده در نوع Path است. روی شکل چرخ دنده هم اگر کلیک کنیم چند گزینه در اختیار داریم. گزینهی اول برای رسم شکل معمولی است. گزینهی دوم برای رسم شکل با قطر و شعاع یکسان است. بطور مثال اگر این گزینه را انتخاب و با ابزار Rectangle Tool روی طرح درگ کنیم یک مربع کامل ایجاد میشود نه مستطیل. گزینهی سوم برای رسم شکل با اندازههای دلخواه است. فقط کافی است اندازهی طول و عرض را وارد کنیم. با کلیک روی طرح شکل مورد نظر به همان اندازه ایجاد میشود. گزینهی بعدی برای نسبت دادن طول و عرض شکل استفاده میشود. گزینهی آخر را هم اگر انتخاب کنیم با درگ ماوس، شکل از وسط ایجاد و رسم میشود. یعنی از جایی که شروع به درگ کردیم وسط و مرکز شکل ما تشکیل میشود. _ _ _ _ _ _ _ _ _ _ _ _ _ _ قسمت بعدی دو ابزار برای جابجایی تصویر و طرح در اختیار داریم. Hand Tool Rotate View Tool - گاهی در طرحهای بزرگ و یا تصاویری که روی آنها زوم کردهایم قسمتی از تصویر دیده نمیشود. برای مشاهده کامل آن میتوانیم با ابزارHand Tool تصویر را بکشیم تا بقیهی طرح هم قابل مشاهده باشد.
نکتهی مهم و خوب این ابزار اینجاست که اگر در حال کار با ابزار دیگری باشیم، میتوانیم با نگهداشتن کلید Space (کلید بزرگ خط فاصله) ابزار hand را فراخوانی کنیم. یعنی دیگر نیازی به انتخاب ابزار و از دست دادن ابزار قبلی نداریم. بطور مثال اگر با ابزار کمند در حال دورگیری یک قسمت از تصویر باشیم، و تصویر هم در حال بزرگنمایی باشد و نیاز داشته باشیم بقیهی تصویر را هم ببینیم تا آن را هم دورگیری کنیم، فقط کافی است کلید Space را نگهداریم. بلافاصله شکل ماوس به دست تبدیل میشود. تصویر را میکشیم تابه بقیهی آن دسترسی داشته باشیم. بعد کلید Space را رها میکنیم. دوباره ابزار کمند ظاهر میشود و میتوانیم ادامهی کار را انجام دهیم. - ابزار Rotate View Tool را هم برای چرخاندن تصویر و طرح استفاده میکنیم. با درگ ماوس طرح به اندازهی دلخواه ما میچرخد. نکته: استفاده از این دو ابزار فقط برای راحتی کار طراح است و در نتیجه و خروجی اثر هیچ نقشی ندارند. بطور نمونه اگر با ابزار Rotate View Tool طرح را بچرخانیم، بعد از طرح خروجی بگیریم، چرخش در تصویر ذخیره شده قابل مشاهده نیست و تصویر کاملاً صاف است! این ابزارها فقط برای دقت بیشتر و مسلط بودن به کار مورد استفاده است. ابزارهایی هم برای تغییر و جابجا کردن لایههای سهبعدی وجود دارد که در اینجا وارد نشده است. _ _ _ _ _ _ _ _ _ _ _ _ _ _
درباره وبلاگ به وبلاگ من خوش آمدید موضوعات آخرین مطالب پيوندها
نويسندگان
|
||||||||||||||||
|
|
||||||||||||||||


















 آمار
وب سایت:
آمار
وب سایت: