
|
jebril
شنبه 12 مرداد 1392برچسب:, :: 13:22 :: نويسنده : hr ashouri درس ششم: آشنایی با نوار ابزار  ◙ مطالب و تصاویر این مجموعه بر اساس Photoshop CS5 تنظیم شده است. ◙ به دلیل طولانی بودن این درس، درس در دو بخش ارائه میگردد. بخش اول را در همین پست و بخش دوم را در پست بعدی همین تاپیک میتوانید مشاهده کنید. ◙ لینک دانلود PDF این درس به طور کامل و یکجا در انتهای پست دوم قرار گرفته است. ◙ علامت *** که بین گروههای ابزار قرار گرفته، جهت نمایش دستهبندی ابزار در فتوشاپ CS5 میباشد.
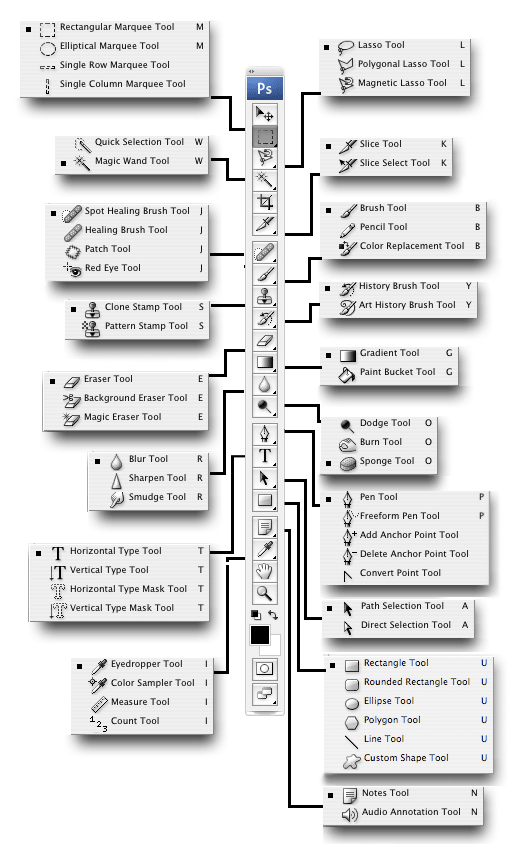
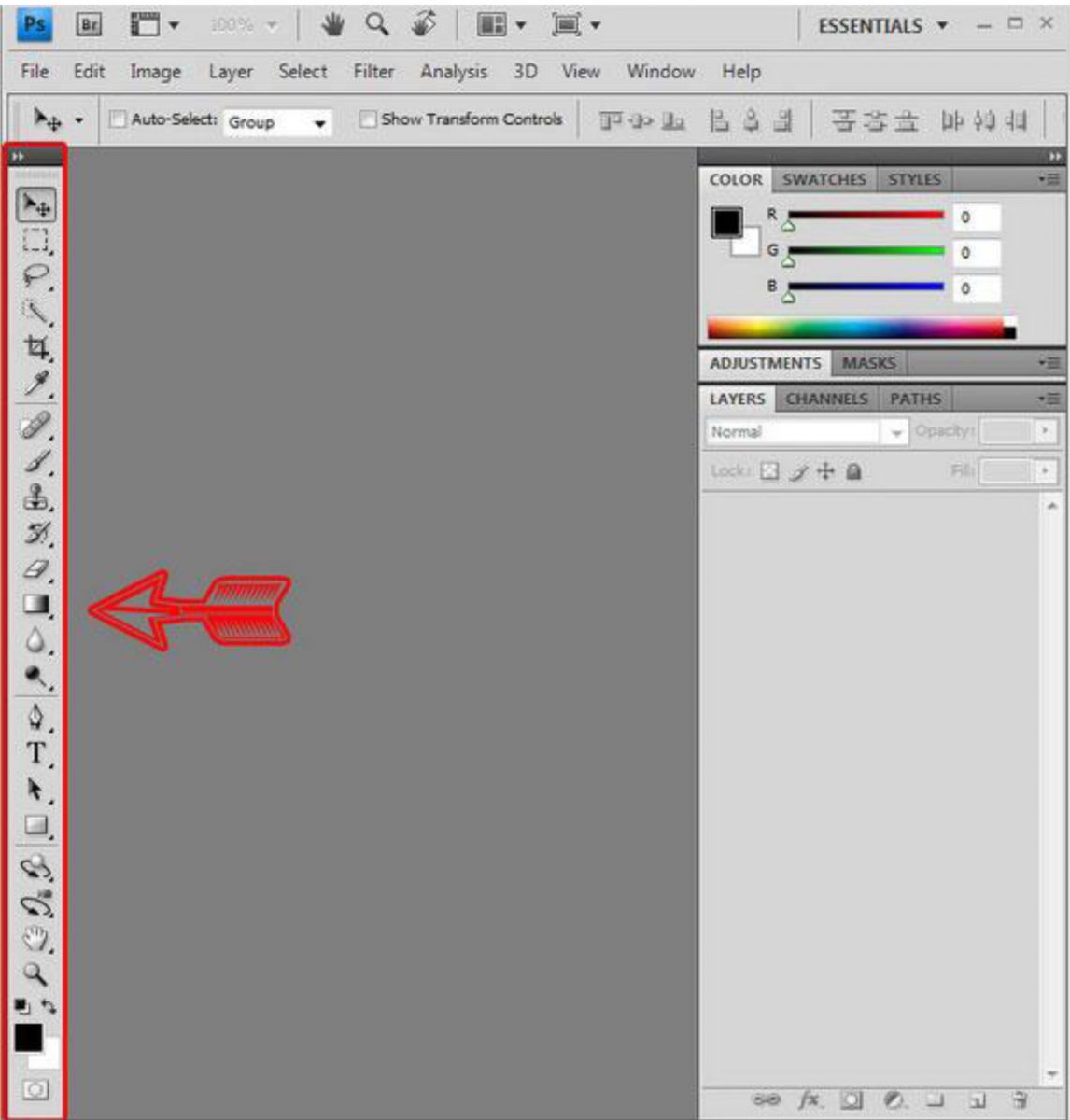
همانطور که قبلاً مشاهده کردید پنل tools یا نوار ابزار، پنلی باریک و بلند است که در سمت چپ ناحیهکاری قرار دارد. این پنل شامل ابزارهایی جهت انتخاب، نقاشی، تغییر موقیعت تصاویر سهبعدی، رنگ پیشزمینه و پسزمینه و... میباشد.
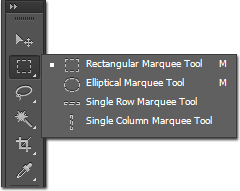
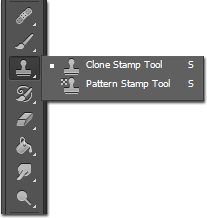
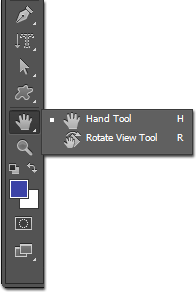
اگر به قسمت بالای این پنل نگاه کنید، یک علامت پیکان دوتایی مشاهده خواهید کرد قبل از اینکه به توضیح کاربرد ابزار بپردازیم لازم است نحوه انتخاب و استفاده از ابزارهای پنهان را یاد بگیریم. بعضی از ابزارهای فتوشاپ به صورت گروهی دستهبندی شدهاند و شما هربار میتوانید یکی از ابزار آن گروه را مشاهده کنید. هنگامیکه در گروه بیش از یک ابزار وجود داشته باشد، درکنار تصویر آن ابزار، یک علامت کوچک سیاهرنگ مشاهده میشود. برای دیدن ابزار مخفی این گروه کافیست روی علامت کلیک کرده و مدت کوتاهی نگه دارید تا لیست ابزار نمایان شود. همچنین میتوانید روی ابزار موردنظر کلیک راست کنید تا لیست باز شود. بعد از باز شدن لیست، با کلیک روی ابزار دلخواه میتوانید آن را انتخاب کنید.
 در ادامه به توضیح مختصری از کاربرد ابزارها میپردازیم. در طول انجام پروژهها و بخشهای بعدی آموزش کاربرد هرکدام را بهتر یاد خواهیمگرفت. توجه کنید که نام ابزار را با بردن نشانگر ماوس روی آنها میتوانید مشاهده کنید.
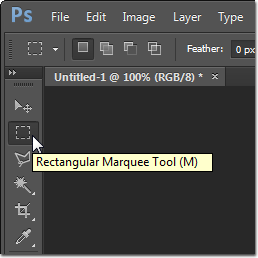
Rectangular Marquee Tool
Eliptical Marquee Tool Single Row Marquee Tool Single Column Marquee Tool
***
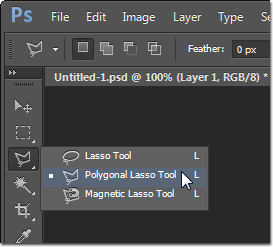
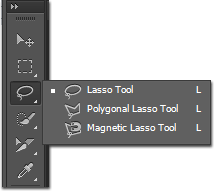
Lasso Toll
Polygonal Lasso Tool Magnetic Lasso Toll ***
Quick Selection Tool
Magic Wand Tool
***
Crop Toll
Slice Tool Slice Select Tool ***
Color Sampler Tool
Ruler Tool
Count Tool
***
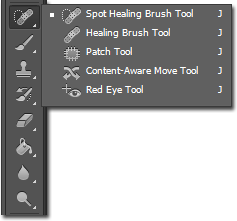
Spot Healing Brush Tool Healing Brush Tool Patch Tool Red Eye Tool ***
Brush Tool
Pencil Tool Color Replacement Tool Mixer Brush Tool ***
Clone Stamp Tool
Pattern Stamp Tool ادامه مطلب ... شنبه 12 مرداد 1392برچسب:, :: 13:19 :: نويسنده : hr ashouri ابزار Rotate View- Hand- Zoom  ◙ مطالب و تصاویر این مجموعه بر اساس Photoshop CS5 تنظیم شده است.
◙ لینک دانلود PDF این درس در انتهای مطلب قرار گرفته است. در درس قبل یاد گرفتیم که ابزار Zoom جهت افزایش یا کاهش بزرگنمایی تصویر، ابزار Hand برای مشاهده قسمتهای مختلف تصویر در هنگام تغییر بزرگنمایی و ابزار Rotate View برای چرخاندن تصویر میباشد.
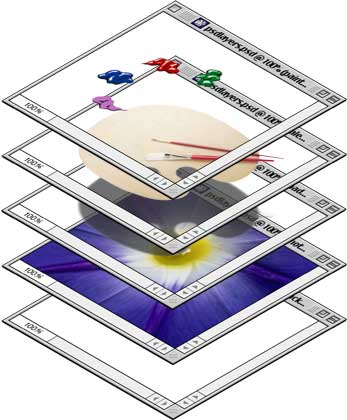
در این درس به بررسی بیشتر ویژگیها و قابلیتهای این سه ابزار میپردازیم. نکات مربوط به ابزار Zoom: ◘ میزان بزرگنمایی تصویر بر حسب درصد در سربرگ فایل نشان داده میشود. به عنوان مثال در تصویر زیر
بزرگنمایی فایل موجود در سربرگ اول %300، فایل دوم %100 و فایل سوم %50 میباشد؛ که نشان میدهد در فایل اول بزرگنمایی افزایش یافته، در فایل دوم تغییری نکرده و در فایل سوم کاهش پیدا کرده است.
◘ با بزرگنمایی تغییری در اندازه اصلی عکس ایجاد نمیشود و فقط برای اینکه در هنگام کار بتوانید به راحتی بر روی جزئیات کار کنید میتوانید بزرگنمایی را تغییر دهید.
◘ برای هم اندازه شدن تصویر با پنجره فتوشاپ میتوانید از کلیدهای ترکیبی Ctrl+0 (کنترل+ صفر) استفاده کنید. تغییر بزرگنمایی طوری انجام میشود که تصویر به اندازه فضای فتوشاپ شود. برای بازگرداندن تصویر به حالت اولیه و بدون بزرگنمایی از کلیدهای ترکیبی Ctrl+1 استفاده کنید. روشهای تغییر بزرگنمایی: برای تغییر بزرگنمایی چندین روش وجود دارد که در ادامه به چهار مورد از آنها میپردازیم:
روش اول؛ بعد از انتخاب ابزار Zoom در نوار ابزار، اگر روی تصویر کلیک کنید بزرگنمایی افزایش مییابد و اگر دکمه Alt را نگه داشته و سپس روی تصویر کلیک کنید بزرگنمایی کاهش مییابد. روش دوم؛ ابزار Zoom را از نوار ابزار انتخاب کنید سپس در نوار Options بر روی یکی از دو آیکونی که در تصویر میبینید کلیک کنید تا انتخاب شود
روش سوم؛ در نوار application با کلیک بر روی Zoom Level درصد بزرگنمایی دلخواه را انتخاب کنید.
در این روش نیازی نیست که حتماً ابزار Zoom را انتخاب کنید. در هنگام استفاده از سایر ابزارها، این گزینه همواره فعال است.  روش چهارم؛ در هنگام استفاده از ابزار Zoom، اگر کلیک و درگ روی تصویر را در جهت راست انجام دهید بزرگنمایی افزایش و اگر کلیک و درگ روی تصویر را در جهت چپ انجام دهید بزرگنمایی کاهش مییابد.
 قابلیتهای ابزار Hand: در این بخش دو قابلیت جالب از ابزار Hand را یاد خواهیم گرفت: 1- ابتدا فایلی را باز کنید.
2- به کمک یکی از چهار روش گفته شده در بالا بزرگنمایی تصویر را تا حدی افزایش دهید که تمام تصویر در صفحه مشاهده نشود. 3- ابزار Hand را انتخاب کنید. 4- کلید H را روی کیبورد نگه دارید سپس روی تصویر کلیک کرده و دکمه ماوس را فشرده نگه دارید. با این کار بزرگنمایی به گونهای تنظیم میشود که کل تصویر را مشاهده کنید. همچنین کادری روی تصویر نمایان میشود (آن را میتوانید در تصویر زیر مشاهده کنید).  5- در همان حالتی که دکمه ماوس را فشرده نگه داشتهاید کادر را حرکت داده و در جای مناسب و دلخواه آن را رها کنید.
با این کار بزرگنمایی در آن نقطه به مقدار قبل باز میگردد. قابلیت دوم برای تصاویر بزرگ و تصاویری که بزرگنمایی آنها را خیلی زیاد کرده باشیم بسیار مناسب است.
برای اینکه با این قابلیت آشنا شوید، ابتدا تصویری را باز کنید، بزرگنمایی آن را افزایش دهید، سپس با ابزار hand روی تصویر کلیک کرده و به یک سمت درگ کنید ولی پیش از متوقف کردن ماوس، دکمه آن را رها کنید (تصور کنید میخواهید تصویر را به یک سو پرتاب کنید!!!). مشاهده خواهید کرد که تصویر به حرکت خود ادامه میدهد. با استفاده از این قابلیت دیگر نیازی نیست برای تصاویر خیلی بزرگ مدام روی تصویر کلیک کنید تا به نقطه موردنظر خود برسید. همانطور که قبلاً گفته شد این ابزار جهت چرخاندن تصویر استفاده میشود اما لازم است بدانید که بعد از چرخاندن تصویر توسط این ابزار، اگر تصویر را ذخیره کنید، حالت چرخش را نمیتوانید در تصویر مشاهده کنید.
در صورتی که بخواهید عکس را به همان شکل که چرخاندهاید ذخیره کنید باید از روشی که برای چرخاندن عکس در بخشهای قبل گفته شد استفاده کنید. به تصویر زیر توجه کنید. تصویری را در فتوشاپ به کمک این ابزار چرخاندهایم.  همانطور که مشاهده میکنید نقطه شمالی تصویر به رنگ قرمز نشان داده میشود.
در نوار Options عدد موجود در فیلد Rotation Angel زاویه چرخش را نشان میدهد. میتوانید به جای چرخاندن تصویر، زاویه را در این فیلد وارد کنید و یا به کمک دایره مجاور این فیلد، تصویر را به هر میزان که مایل بودید بچرخانید. و یا اینکه در فیلد Rotation Angel عدد صفر را وارد کنید. شنبه 12 مرداد 1392برچسب:, :: 13:18 :: نويسنده : hr ashouri ابزارهای انتخاب- قسمت اول (ابزارهای Marquee)  ◙ مطالب و تصاویر این مجموعه بر اساس Photoshop CS5 تنظیم شده است.
◙ لینک دانلود PDF این درس در انتهای مطلب قرار گرفته است. کاربرد کلی ابزراهای انتخاب: ابزارهای انتخاب به شما کمک میکنند که بخشهایی از تصویر را مشخص کرده و تغییرات موردنظر را فقط روی همان قسمتها اعمال کنید (مثلاً تغییر دادن رنگ یک شیء یا جدا کردن یک ناحیه از تصویر).
ابزارهای انتخاب، انتخاب را به چند حالت متفاوت انجام میدهند. بنابراین نوع ابزار معمولاً با توجه به تصویر موردنظر انتخاب میشود. انتخابهای هندسی (ابزارهای Marquee) انتخابهای آزادانه (ابزارهای Lasso) انتخاب بر مبنای لبه (ابزار Quick Selection) انتخاب بر مبنای رنگ (ابزار Magic Wand) در این بخش به نحوه استفاده از ابزارهای گروه اول یعنی ابزارهای Marquee و در بخشهای بعدی به توضیح سایر ابزارهای انتخاب و نکات مربوط به آنها خواهیم پرداخت.
ابزارهای Marquee Single Column Marquee Tool ◙ کاربرد این چهار ابزار تا حد زیادی شبیه به هم است بنابراین به توضیح کاربرد هریک به صورت جداگانه نخواهیم پرداخت.
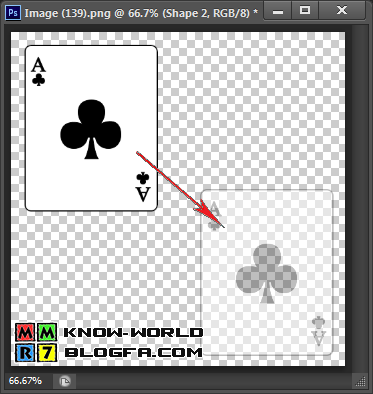
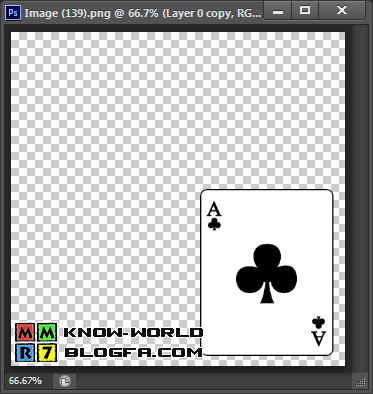
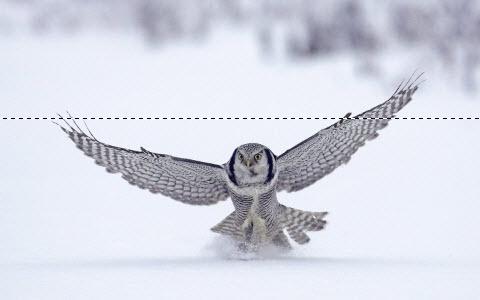
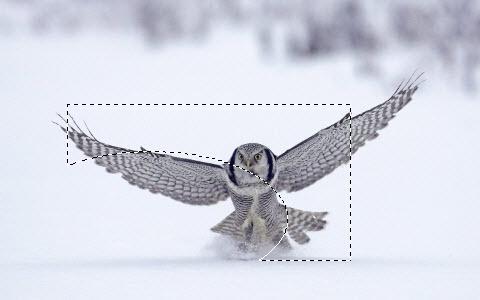
◄ انتخاب بخشی از تصویر: برای انتخاب یک ناحیه کافیست ابزار مناسب را انتخاب کرده و سپس روی قسمت موردنظر از تصویر کلیک و درگ کنید تا انتخاب شود. ◄ انتخاب به شکل مربع و دایره: اگر مایل بودید ناحیه انتخابی به شکل یک مربع و یا یک دایره باشد باید با استفاده از دو ابزار اول یعنی Rrectangular Marquee Tool و Eliptical Marquee Tool در هنگام درگ کردن، کلید Shift را فشرده نگه دارید. توجه کنید که کلید Shift را بعد از رها کردن دکمه ماوس رها کنید.
◄ جابهجا کردن کادر یا محتویات انتخاب شده: برای جابهجا کردن کادر انتخاب کافیست درون فضای انتخاب کلیک کرده و کادر را به محل موردنظر منتقل کنید. با این کار فقط کادر جابهجا میشود و نه محتویات درون آن. ولی اگر خواستید محتویات قسمت انتخاب شده از تصویر را جابهجا کنید، باید کلید Ctrl را نگه داشته و سپس کادر را منتقل کنید. با مشاهده دو تصویر زیر تفاوت این دو عمل را متوجه خواهید شد.
◄ خارج شدن از حالت انتخاب: برای خارج شدن از حالت انتخاب از منوی Select گزینه Deselect را انتخاب کنید و یا اینکه در یک نقطه خارج از محدوده انتخاب شده، بر روی تصویر کلیک کنید.
◄ اضافه کردن ناحیه جدید به نواحی انتخاب شده قبلی: برای افزودن یک ناحیه انتخاب جدید به نواحی انتخاب شده قبلی، باید کلید Shift را فشرده و سپس با کلیک و درگ قسمت جدید را انتخاب کنید. (هنگامی که این کار را انجام میدهید، یک علامت + در کنار نشانگر ماوس نمایان میشود.) با اینکار هر تعداد ناحیه انتخابی که مایل باشید میتوانید ایجاد کنید. اگر بخواهید نواحی جدید به شکل مربع یا دایره باشند باید ابتدا کلید Shift را فشرده، ناحیه موردنظر را انتخاب و بعد از آن بدون رها کردن دکمه ماوس، کلید Shift را رها کرده و دوباره بفشارید. (همانطور که قبل از این نیز گفته شد؛ در انتهای کار باید ابتدا دکمه ماوس و بعد از آن کلید Shift را رها کنید.)
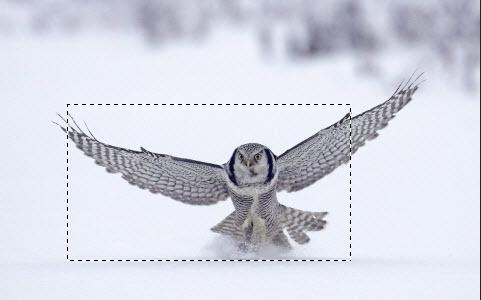
◄ کاستن از نواحی انتخاب شده: برای کم کردن بخشی از ناحیه انتخاب شده کافیست پیش از کلیک و درگ، کلید Alt را نگه دارید و بعد از آن با کلیک و درگ، نواحی موردنظر را از حالت انتخاب خارج کنید (هنگام انجام این کار، علامت – در کنار نشانگر ماوس نمایان میشود). تصویر زیر را ببینید و با تصویر قبل مقایسه کنید.
◄ انتخاب نواحی مشترک با انتخابهای قبلی: اگر پیش از کلیک و درگ، کلید Alt و Shift را نگه دارید؛ با کلیک و درگ، قسمتهای مشترک با نواحی انتخاب شده قبلی، انتخاب میشود (هنگام انجام این کار علامت × در کنار نشانگر ماوس نمایان میشود).
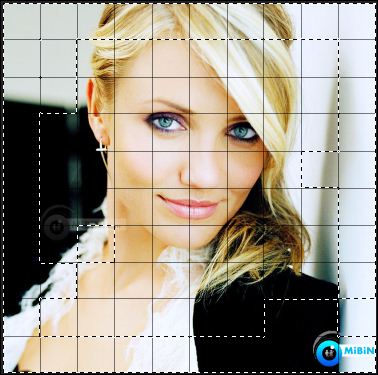
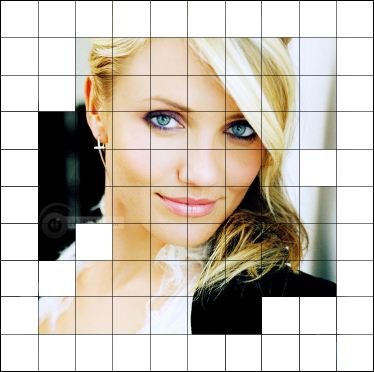
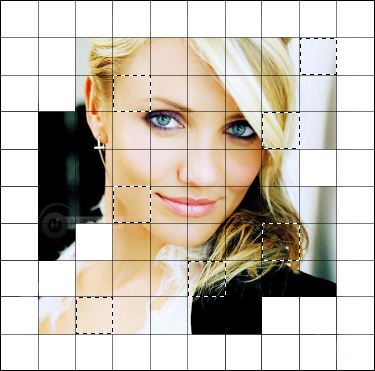
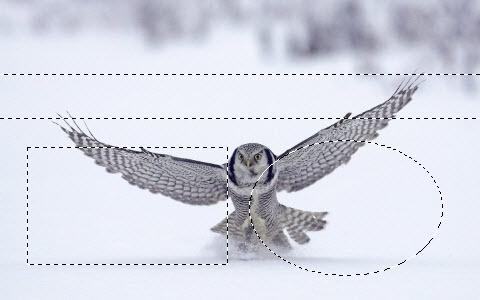
به تصویر زیر توجه کنید. چند ناحیه انتخاب شده روی تصویر وجود دارد (تصویر یک)؛ با روش توضیح داده شده در این مرحله یک ناحیه را روی نواحی قبلی انتخاب کردیم (تصویر دو)؛ مشاهده میکنید که بخشهای مشترک نواحی قبلی و ناحیه جدید به صورت انتخاب شده نمایش داده میشوند (تصویر سه). ◄ انتخاب بخشی از تصویر با توجه به یک نقطه مرکزی: اگر در هنگام کلیک و درگ کلید Alt را فشرده نگه دارید، انتخاب ناحیه با توجه به مرکز مورد نظر انجام میشود و میتوان ناحیه انتخاب را نسبت به همان مرکز تغییر داد.
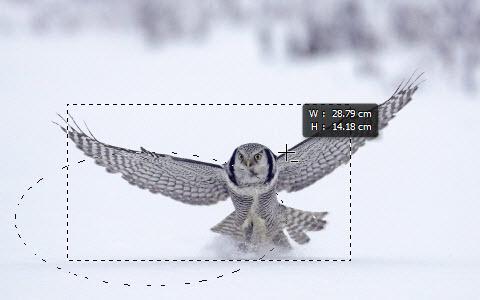
◄ تغییر موقعیت کادر انتخاب شده در حین ایجاد آن: اگر در هنگام انتخاب متوجه شدید که نقطه شروع برای انتخاب را به طور مناسب انتخاب نکردهاید، میتوانید هنگام درگ پیش از آنکه دکمه ماوس را رها کنید با نگه داشتن کلید Space، کادر انتخاب را حرکت دهید. هنگامی که کلید Space را رها کنید میتوانید به عمل درگ ادامه داده و کادر انتخاب را بزرگتر یا کوچکتر کنید. ◄ تغییر اندازه کادر انتخاب شده بعد از رها کردن دکمه ماوس: اگر بعد از انتخاب بخش موردنظر مایل بودید سایز محیط انتخاب شده را با حفظ شکل تغییر دهید؛ از منوی Select گزینه Transform Selection را انتخاب کنید. سپس به کمک کادر ایجاد شده سایز محیط انتخابی را تغییر دهید و بعد از آن برای اینکه سایز موردنظر ثابت شود، کلید Enter را بفشارید. (در صورتی که از تغییر دادن اندازه منصرف شدید کلید Esc را بفشارید.) شنبه 12 مرداد 1392برچسب:, :: 13:14 :: نويسنده : hr ashouri ابزارهای انتخاب- قسمت دوم (ابزارهای Lasso)
 ◙ مطالب و تصاویر این مجموعه بر اساس Photoshop CS5 تنظیم شده است.
◙ لینک دانلود PDF این درس در انتهای مطلب قرار گرفته است. در درس قبل با کاربرد کلی ابزارهای انتخاب و همچنین کاربرد گروه اول یعنی ابزارهای Marquee آشنا شدیم. در این درس کاربرد ابزارهای انتخاب گروه دوم یعنی ابزارهای Lasso را یاد خواهیم گرفت.
ابزارهای Lasso در اغلب مواقع مناسبترین ابزار برای انتخاب اشکال نامنظم میباشند. ابزارهای Lasso Magnetic Lasso Tool ◙ برخی از قابلیتهای گروه اول ابزارهای انتخاب در این گروه نیز وجود دارد. مانند جابهجا کردن کادر یا محتویات انتخاب شده، نحوه خارج شدن از حالت انتخاب، اضافه کردن ناحیه جدید و کاستن از نواحی قبلی، انتخاب نواحی مشترک و تغییر اندازه کادر انتخاب شده بعد از رها کردن دکمه ماوس (این قابلیتها را در درس قبل یاد گرفتیم).
برای انتخاب اطراف یک تصویر به کمک این ابزار کافیست ابزار را انتخاب کرده و آنرا دور قسمت موردنظر بکشید تا انتخاب شود. لازم به ذکر است که این ابزار ظرافت و دقت چندان بالایی ندارد.
به تصویر زیر نگاه کنید. قصد داریم قلب صورتی رنگ درون تصویر را انتخاب کنیم. ابزار را اطراف قلب میکشیم تا انتخاب شود. توجه داشته باشید که اگر دور تا دور تصویر را با ابزار انتخاب نکنید و آن را در نیمه کار رها کنید، به صورت خودکار نقطه ابتدا و انتهای انتخاب توسط یک خط به هم متصل شده و ناحیه به وجود آمده به صورت انتخاب در خواهد آمد. این را میتوانید در تصویر زیر ببینید.
برای انتخاب به کمک این ابزار باید دور تا دور ناحیه مورد نظر را با کلیک مشخص کنید. این ابزار به کمک کلیک، نقاطی را در اطراف تصویر ایجاد کرده و نقاط را با خطوط مستقیم به یکدیگر متصل میکند.
بعد از انتخاب کامل بخش مورد نظر باید ابزار را روی نقطه ابتدایی برده و کلیک کنید تا شیء به طور کامل انتخاب شود (با قرار گرفتن ابزار روی نقطه ابتدایی، یک دایره توخالی کوچک در کنار ابزار نمایان میشود). برای این منظور از کلید Enter نیز میتوانید استفاده کنید. اگر در هنگام انتخاب، به اشتباه جای دیگری از تصویر کلیک کردید با فشردن دکمه Delete یا Backspace میتوانید نقاط را از انتها حذف کنید. ولی اگر در حین انتخاب، به طور کامل از انتخاب تصویر منصرف شدید، دکمه Esc را بفشارید. تصاویر زیر مراحل انتخاب به کمک این ابزار را نشان میدهد. ابتدا یک نقطه را برای شروع درنظر گرفته و روی آن نقطه کلیک میکنیم. به کمک ابزار، دور تا دور تصویر را انتخاب میکنیم تا به نقطه ابتدایی برسیم (توجه داشته باشید که وقتی به قسمتهای ناصاف تصویر میرسیم برای بهتر شدن و دقیق تر شدن انتخاب باید کلیک را با فاصله کم انجام دهیم). همانطور که گفته شد وقتی به نقطه ابتدایی رسیدیم یک دایره کوچک توخالی در کنار ابزار نمایان میشود که میتوانید آن را در تصویر زیر ببینید.
با نمایان شدن این دایره کوچک آخرین مرحله کلیک کردن انجام میشود. کافیست کلیک کنید تا تصویر انتخاب شود.
کار این ابزار ترکیبی از دو ابزار قبل است. این ابزار زمانی مفید است که مرز بین بخش مورد نظر و زمینه آن زیاد باشد.
قابلیتها و نکاتی که برای ابزار Polygonal Lasso در بالا توضیح داده شد برای این ابزار نیز صدق میکنند. برای استفاده از این ابزار مانند قبل روی نقطهای به عنوان شروع کلیک کنید. خطوط انتخاب به صورت خودکار به نواحی دارای تضاد میچسبند ولی مسیر انتخاب را به وسیله کلیک نیز میتوانید کنترل کنید. مسیر انتخاب توسط نقاط پیوندی یا anchor point ها مشخص میشود. ممکن است همیشه تضاد بین حاشیه مورد نظر با رنگ ناحیه مجاور آنقدر زیاد نباشد که کار را برای شما آسان کند. برای اینکه این مشکل را حل کنید میتوانید از نوار Options کمک بگیرید.
در نوار Options میتوانید دو فیلد Frequency و Contrast را مشاهده کنید. در فیلد Frequency تعداد نقاط پیوندی (anchor point) را تعیین میکنیم که میتواند عددی از 0 تا 100 بگیرد. هرچه تعداد نقاط پیوندی بیشتر باشد، انتخاب با دقت بیشتری انجام میشود.
در فیلد Contrast اعداد از 1 تا 100 قرار میگیرند. عدد قرار گرفته در این فیلد نیز به بالا بردن دقت در انتخاب کمک میکند. هنگامی که تضاد بین دو ناحیه کم است بهتر است که این مقدار را افزایش دهید. شنبه 12 مرداد 1392برچسب:, :: 13:4 :: نويسنده : hr ashouri  ◙ مطالب و تصاویر این مجموعه بر اساس Photoshop CS5 تنظیم شده است. ◙ به دلیل طولانی بودن این درس، درس در دو بخش ارائه میگردد. بخش اول را در همین پست و بخش دوم را در پست بعدی همین تاپیک میتوانید مشاهده کنید. ◙ لینک دانلود PDF این درس به طور کامل و یکجا در انتهای پست دوم قرار گرفته است. ◙ علامت *** که بین گروههای ابزار قرار گرفته، جهت نمایش دستهبندی ابزار در فتوشاپ CS5 میباشد.
همانطور که قبلاً مشاهده کردید پنل tools یا نوار ابزار، پنلی باریک و بلند است که در سمت چپ ناحیهکاری قرار دارد. این پنل شامل ابزارهایی جهت انتخاب، نقاشی، تغییر موقیعت تصاویر سهبعدی، رنگ پیشزمینه و پسزمینه و... میباشد.
اگر به قسمت بالای این پنل نگاه کنید، یک علامت پیکان دوتایی مشاهده خواهید کرد قبل از اینکه به توضیح کاربرد ابزار بپردازیم لازم است نحوه انتخاب و استفاده از ابزارهای پنهان را یاد بگیریم. بعضی از ابزارهای فتوشاپ به صورت گروهی دستهبندی شدهاند و شما هربار میتوانید یکی از ابزار آن گروه را مشاهده کنید. هنگامیکه در گروه بیش از یک ابزار وجود داشته باشد، درکنار تصویر آن ابزار، یک علامت کوچک سیاهرنگ مشاهده میشود. برای دیدن ابزار مخفی این گروه کافیست روی علامت کلیک کرده و مدت کوتاهی نگه دارید تا لیست ابزار نمایان شود. همچنین میتوانید روی ابزار موردنظر کلیک راست کنید تا لیست باز شود. بعد از باز شدن لیست، با کلیک روی ابزار دلخواه میتوانید آن را انتخاب کنید.
 در ادامه به توضیح مختصری از کاربرد ابزارها میپردازیم. در طول انجام پروژهها و بخشهای بعدی آموزش کاربرد هرکدام را بهتر یاد خواهیمگرفت. توجه کنید که نام ابزار را با بردن نشانگر ماوس روی آنها میتوانید مشاهده کنید.
Rectangular Marquee Tool
Eliptical Marquee Tool Single Row Marquee Tool Single Column Marquee Tool
***
Lasso Toll
Polygonal Lasso Tool Magnetic Lasso Toll ***
Quick Selection Tool
Magic Wand Tool
***
Crop Toll
Slice Tool Slice Select Tool ***
Color Sampler Tool
Ruler Tool
Count Tool
***
Spot Healing Brush Tool Healing Brush Tool Patch Tool Red Eye Tool ***
Brush Tool
Pencil Tool Color Replacement Tool Mixer Brush Tool ***
Clone Stamp Tool
Pattern Stamp Tool ادامه مطلب ... شنبه 12 مرداد 1392برچسب:, :: 11:5 :: نويسنده : hr ashouri اهی هنگام کار با فتوشاپ، نیاز به شمارش اجزا و آیتمهایی در تصویر داریم. بطور مثال شمارش افرادی که در تصویر حضور دارند. یا شمارش هر شی دیگری در تصویر. برای اینکه چنین چیزهایی را بشمارید چه روشی را بکار میبرید؟ بطور یقین، شمردن آنها با چشم و در ذهن عمل بسیار سخت و گاهی غیر ممکنی میشود.
عکس: http://www.johnston.k12.ia.us
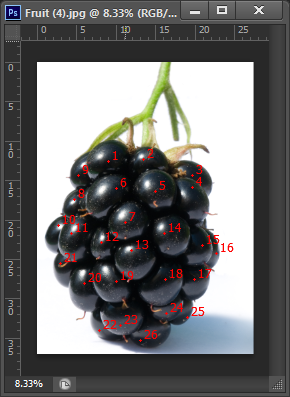
اما فتوشاپ یک ابزار برای این منظور در نوار ابزار خودش دارد. که با استفاده از آن میتوان به راحتی آیتمهای مورد نظر یک تصویر را شمرد. برای نمونه، میخواهیم تعداد دانههای تمشک زیر را بشماریم:
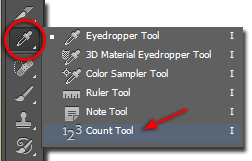
خب حالا ابزار اشاره شده را با نام Count Tool از نوار ابزار و زیر مجموعهی ابزار قطرهچکان انتخاب میکنیم.
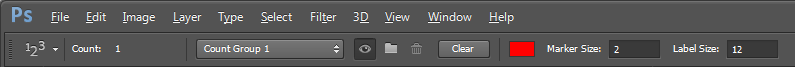
نکته: ممکن است ابزار بنا به نسخه فتوشاپ شما، در محلی دیگر، به عنوان مثال بالای ابزار بزرگنمایی، قرار داشته باشد. در زیر نوار منوی فتوشاپ، منوی تنظیمات این ابزار ظاهر میشود.
که از این نوار تنظیمات برای اعمال تغییرات روی شمارش و اعداد استفاده میکنیم. مثلاً میتوانیم رنگ اعداد را از اینجا تغییر دهیم. تعداد شمارش را مشاهده کنیم. شمارشها را در یک گروه و پوشه قرار دهیم تا با شمارشهای دیگر مخلوط نشوند. (از این قابلیت، برای شمارشهای زیادتر اما جدا استفاده میکنیم. مثلاً رنگ شمارش جدیدتر را تغییر دهیم، یا اجزای دیگری را شروع به شمردن کنیم). شمارشها را ناپدید یا حذف کنیم. و در آخر اینکه میتوانیم اندازه اعداد شمارش را بزرگتر یا کوچکتر کنیم. همه این کارها از طریق همین نوار تنظیمات قابل انجام است. (که با یک نگاه به آن متوجه کارکرد هر کدام از قسمتها خواهید شد) حال، شروع به شمارش میکنیم. با ماوس روی هر کدام از دانههای تمشک که کلیک کنیم یک عدد در آنجا ثبت خواهد شد. با کلیک بعدی روی دانهی بعدی، عدد دیگری ثبت میشود. و به همین ترتیب، با ادامه این عمل تا آخرین دانه، میتوانیم به راحتی و بدون نیاز به حفظ اعداد در حافظه، دانهها را بشماریم. مانند تصویر زیر:
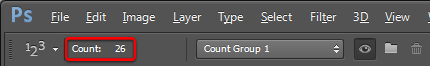
حتی نیازی به خواندن اعداد از روی تصویر هم نیست. چرا که در نوار تنظیمات ابزار، تعداد کلیکها (شمارش) را در جلوی گزینه Countمیتوانیم مشاهده کنیم.
به همین آسانی و راحتی میتوانیم اجزای مورد نظر یک تصویر را بشماریم. البته این ابزار پر استفادهای در فتوشاپ نیست، اما برای کار با فتوشاپ بهتر است همه جای آن را دقیق بشناسیم! و البته ابزار گاهی بسیار کاربردی است. شاد باشید
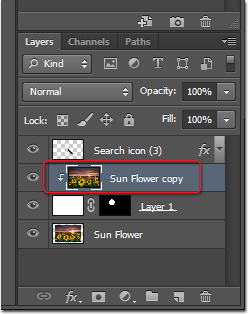
شنبه 12 مرداد 1392برچسب:, :: 11:1 :: نويسنده : hr ashouri همهی کاربران فتوشاپ، در مرحلهی اولی که با این برنامه آشنا شدند، درک کامل و دقیقی از لایهها نداشتهاند. بی شک همه با استفاده مکرر و دنبالهدار متوجهی کاربرد دقیق لایه در طرح شدیم. در این مطلب، با لایهها و پنل لایهها در فتوشاپ آشنا خواهیم شد.
لایه ها چه هستند؟ بگذارید کمی راحتتر و سادهتر حرف بزنیم. لایه از نامش پیداست، یک لایه است. لایهای روی طرح. وقتی طراح شروع به ایجاد یک طرح میکند، آن طرح را با لایههای مختلف میسازد. لایهها در اصل همانند کاغذهایی هستند که روی طرح قرار دارند و هر کدام قسمتی از تصویر را نمایش میدهند. هر لایه شامل طرح، نقش و عنصری است که طراح نیاز دارد از بقیهی طرح جدا باشد تا آسانتر روی آن لایه کار کند. این خصوصیت امکان اعمال تغییرات بر روی یک لایه را میدهد. مثلاً طراح یک تصویر جدید را وارد طرح میکند و تغییرات دلخواهش را فقط بر روی همان تصویر اعمال میکند و اصل تصویر بدون تغییر میماند. به عنوان مثال فرض کنید چند کاغذ شفاف در اختیار دارید که روی هر کدام یک تصویر کشیدهاید. مثلاً یکی شامل تصویر یک گل است، دیگری تصویر یک درخت و دیگری آسمان. حالا اگر این کاغذها را به روی هم قرار دهید، به یک تصویر منظره میرسید. زیرا کاغذها شفافند و تصاویر کاغذهای زیرین خود را نیز در کنار تصویر خودشان نشان میدهند. به این ترتیب شما در کنار هم چیدن آنها، ویرایش و یا جابجایی آنها، تسلط و اختیار عمل بیشتری دارید. زیرا تصاویر از هم جدا هستند و برای تغییر یکی، بقیه نیز دستخوش تغییرات نمیشوند.
لایهها دقیقا همین کاغذهای شفاف هستند. البته با کلی قدرت و توانایی بیشتر! منویی با عنوان Layers در نوار منوی فتوشاپ وجود دارد که با استفاده از آن میتوان روی پنل لایهها و لایههای داخل آن تغییرات خود را اعمال کنیم.
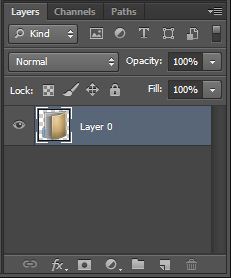
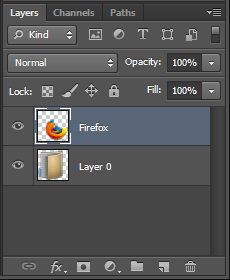
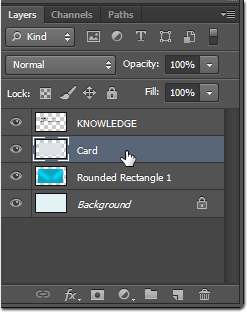
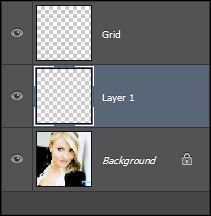
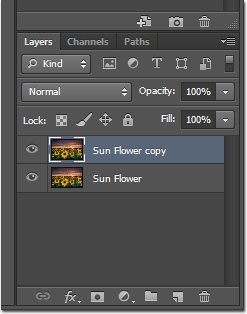
آشنایی با پنل لایهها و اجزای آن لایهها در فتوشاپ دارای پنل و قسمتی مخصوص به خود هستند که در محیط اصلی فتوشاپ، معمولاً در پایین، سمت راست به عنوانLayers قابل مشاهده است. (در تصویر زیر)
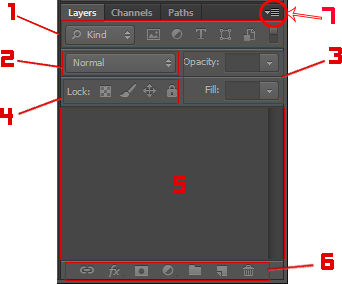
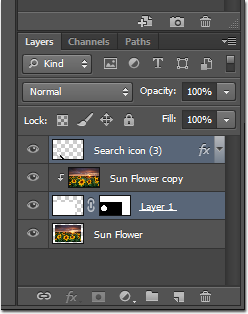
چنانچه این قسمت را در پنجرهی فتوشاپ نمیبینید باید آن را از منوی Window و با کلیک روی گزینه Layers فعال کنید تا پنجره و پنل لایهها در محیط فتوشاپ در دسترس باشد. پنل لایهها از هفت قسمت اصلی تشکیل شده، که در تصویر زیر این قسمتها را میبینید.
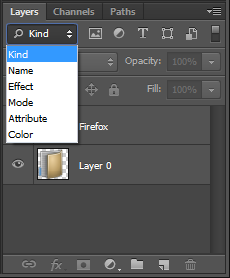
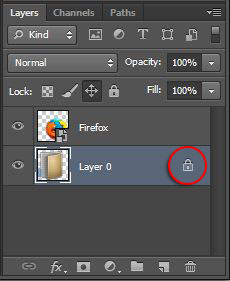
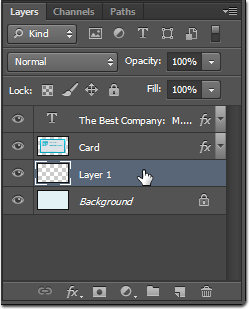
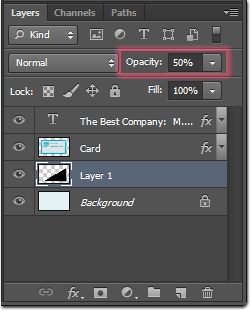
حال به معرفی کلی هر کدام از این بخشها میپردازیم. بخش اول، نوعی فیلتر در پنل لایههاست. فرض کنید چندین لایه در این پنل قرار دارد. حال شما به عنوان طراح میخواهید به بعضی لایههای خاص دسترسی داشته باشید. مثلاً فقط لایههای متنی را مشاهده کنید یا لایههایی که دارای افکت مخصوصی هستند. این فیلترها پنل را خلوتتر و دسترسی به لایههای مخصوص را آسان میکنند. (این بخش فقط در نسخههای آخر فتوشاپ موجود است) سمت چپ این بخش، یک منو قرار دارد که میتوان نوع فیلترها را از آن انتخاب کرد. که در تصویر زیر لیست این منو مشخص است: بخش دوم پنل لایهها، منویی مخصوص انتخاب نوع و حالت لایهها است. از منوی این بخش میتوان حالت لایه را انتخاب کرد. این منو شامل لیستی نزدیک به 30 حالت مختلف است. مثلا وقتی حالت لایهای را بر روی Darken قرار دهیم، تصاویر آن لایه کمی تیره شده و البته کمی هم تصویر لایههای زیرین را نمایش میدهد. این قسمت تغییر حالت لایهها در اکثر مواقع به کار میآید و با یکی دو بار استفاده از آن، بطور کامل به روش کارکرد آن واقف خوهید شد. (این گزینههای حالت لایه، در تمامی افکتهای فتوشاپ قابل دسترسی هستند) بخش سوم پنل لایهها، از دو گزینه که به صورت درصد مشخص شدهاند تشکیل شده است. گزینههای Opacity یا شفافیت (کدری و تاری) لایه و گزینه Fill یا پر شدگی لایه. عملکرد این گزینهها از نامشان پیداست. با کم کردن میزان گزینهی Opacity میتوان شفافیت تصاویر یک لایه را کم کرد. در این صورت تصاویر لایههای زیرین نیز قابل دیدن میشوند. گزینه Fill هم مشابه همین گزینهی شفافیت است، اما در اصل تفاوتش در این است که با کم کردن این یکی، میزان پر شدگی و تراکم رنگهای یک لایه کم میشود. از این دو گزینه نیز در اکثر مواقع استفاده خواهید کرد. بخش چهارم پنل لایهها، بخش قفل آن است. در این بخش میتوانیم لایههای مورد نظر خود را قفل کنیم تا از تغییرات مصون بمانند. مثلاً فرض کنید یک لایه را در بهترین حالت تنظیم کرده و تغییر دادهاید. حال میتوانید همان لایه را قفل کنید تا دیگر امکان حرکت و رنگ کردن و افکت گذاری و... به روی آن لایه مقدور نباشد. آیکون اول از راست، که شکل یک قفل است، تمام محدودیت ها و قفلها را به لایه اعمال میکند. آیکون دوم (که شکل چهار فلش است) امکان حرکت لایه را قفل میکند تا تصاویر آن لایه با ابزار جابجایی، قابل حرکت نباشند (به نوعی آن را به طرح سنجاق میکند) آیکون سوم (که شکل قلم مو است) امکان نقاشی و رسم اشکال را در لایه محدود میکند و آیکون چهارم نیز امکان استفاده از پس زمینه خالی فتوشاپ را نمیدهد. روی هر کدام از این آیکونها که کلیک کنید، لایه با همان قفل حفاظت میشود. و روی لایه نیز شکل قفل ظاهر میشود.
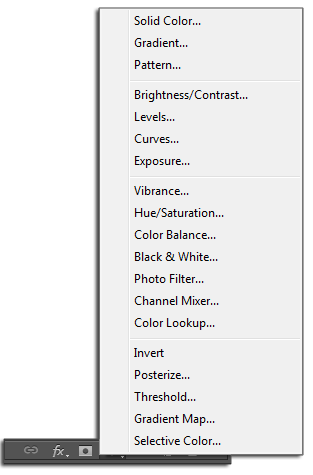
اگر خواستید قفل لایهای را باز کنید، روی همان آیکونی که قفل شده است کلیک کنید تا قفل باز شود. بخش پنجم پنل لایهها، شامل خود لایهها میشود. یعنی محل نمایش، اعمال تغییرات و کار بر روی لایهها. لایههایی که وارد فتوشاپ میکنید (یا ایجاد میکنید) به ترتیب در این بخش قرار خواهند گرفت. بخش ششم پنل لایهها شامل ابزارها و افکتهای لایه است. این بخش پر استفاده (بهتر بگوییم همیشه استفاده شده) از پنل لایههاست. با کلیدهای این بخش نیز آشناتر شویم. - کلید اول از راست (شکل سطل زباله) برای حذف یک لایه، افکت یا ماسک لایه به کار میرود. با کلیک روی این دکمه، لایهی جاری (لایهای که مشغول کار روی آن هستیم و در انتخاب است) حذف خواهد شد. - کلید دوم (شکل برگه خالی) برای ایجاد یک لایهی جدید و خالی استفاده میشود. با کلیک روی این دکمه، یک لایه در بالای لایهی جاری ایجاد میشود. - کلید سوم (شکل پوشه) برای ساخت گروه در پنل لایهها مورد استفاده قرار میگیرد. با کلیک روی این دکمه یک پوشه در پنل لایهها ایجاد میشود. میتوانیم لایههای هم خانواده و یا شبیه هم را داخل آن پوشه بکشیم. به این ترتیب پنل ما خلوتتر و سردرگمی ما کمتر خواهد بود. این عمل در طرحهای بزرگ و با لایههای زیاد یک ضروریت است. - کلید چهارم (شکل دایره) برای ساخت لایهای تشکیل شده از لایهی جاری، و با تغییرات دلخواه ما به کار میرود. یعنی یک لایه با تنظیمات جدا. با کلیک روی این دکمه لیستی باز میشود که میتوانید گزینهی مورد نظر را انتخاب کنید. این لیست را در تصویر زیر میبینید.
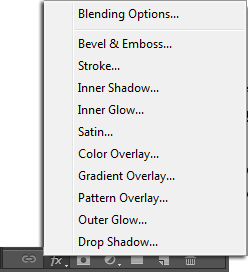
برای مثال اگر از لیست گزینه Color Balance را انتخاب کنید، یک لایه در بالای لایهی جاری ایجاد میشود که در تنظیمات آن میتوانید رنگ بندی لایهی جاری را به کلی تغییر دهید. این بخش، ابزار فوقالعاده خوب و کاربردیای محسوب میشود. - کلید پنجم (به شکل یک مستطیل و دایرهی داخل آن) برای ایجاد ماسک در لایهی جاری به کار میرود. با کلیک روی این دکمه، یک ماسک به لایه اضافه میشود. از ماسکها استفاده زیادی در طراحی خواهید کرد. ماسک لایه میتواند حاوی تنظیمات و افکتهایی برای لایه باشد، در عین حال از لایه جدا هم باشد. - کلید ششم (شکل fx) شامل افکتهای کامل فتوشاپ است. با کلیک روی این دکمه لیستی از افکتها باز خواهد شد. همین لیست زیر: که با انتخاب هر کدام از افکتها، میتوانیم آن افکت را به روی لایه مورد نظر اعمال کنیم. مثلاً سایه دار کردن تصویر لایه، سه بعدی کردن آن و کلی افکت جالب و زیبا. - و کلید هفتم (شکل زنجیر) برای لینک کردن چند لایه به هم کاربرد دارد. بعنوان مثال میتوانید چند لایه را با هم انتخاب کنید و با کلیک روی این دکمه آنها را لینک کنید. از این به بعد تغییرات اعمال شده روی هر کدام از لایههای لینک شده، در بقیه آنها نیز تآثیرگذار است. برای خروج از لینک گذاری یک لایه، کافی است روی شکل زنجیر روی همان لایه یک بار کلیک کنید تا لینک حذف شود. و در آخر بخش هفتم پنل لایهها، قسمت اختیارات و تنظیمات و اعمال برخی افکتها به لایههاست. این بود شکل کلی، و قابلیتهای پنل لایهها. که البته برای شناخت کامل آن نیاز به چند بار استفاده از آن دارد!
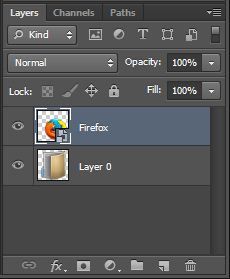
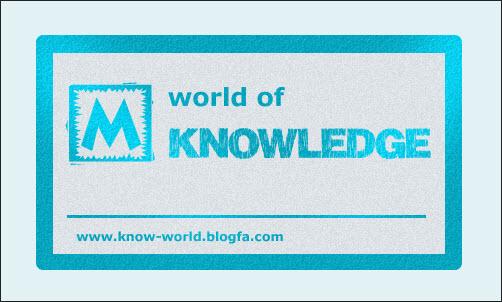
خصوصیات لایه ها لایهها چند خصوصیت بسیار مهم دارند که باید حتماً به آنها توجه داشته باشید. بیایید کمی با تمرین پیش برویم و خصوصیات لایهها را بهتر بشناسیم. من تصویری را در فتوشاپ باز میکنم. تصویر یک پوشه. بلافاصله یک لایه در پنل لایهها، حاوی همان تصویر پوشه ایجاد خواهد شد. حالا تصویر دیگری را وارد میکنم. مثلاً تصویر آیکون فایرفاکس. در این صورت لایهای دیگر در پنل ایجاد میشود. اگر نگاهی به طرح بیندازیم میبینیم که فایرفاکس روی پوشه قرار گرفته و قسمتی از آن را پوشانده است.
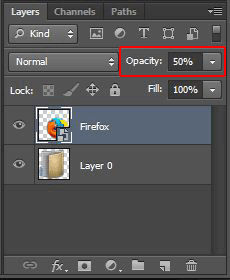
این خصوصیت مهم لایههاست. لایههای بالاتر، لایههای زیرین را خواهند پوشاند. مثلا اگر من جای این دو لایه را عوض کنم (لایهی پوشه را بکشم و بالای فایرفاکس بگذارم) طرح به این ترتیب تغییر خواهد کرد: حال من میخواهم کمی تصویر فایرفاکس را شفاف کنم. برای این کار مقدار گزینه Opacity را به روی 50% تنظیم میکنم.
حالا طرح به این شکل است:
میبینید که تصویر فایرفاکس شفاف شد و تصاویر زیر آن قابل مشاهده است. این دیگر خصوصیت لایههاست. میتوانیم آنها را شفاف، کدر، تار و... کنیم.
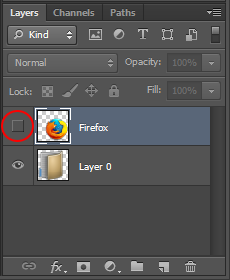
میتوانیم لایهها را به طور موقت غیر فعال کنیم. برای اینکار روی آیکون چشم کنار هر لایه کلیک کنید تا پنهان شود.
در این صورت در طرح نیز اثری از آن لایه و محتویاتش نخواهد بود. مثل تصویر زیر که عکس فایرفاکس ما دیده نمیشود:
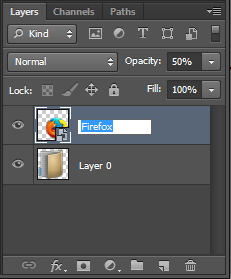
این هم از خصوصیت لایههاست. و البته کمکی بسیار بزرگ برای طراح در مواقع خاص. برای تغییر نام هر لایه نیز روی نام آن دابل کلیک کنید تا انتخاب (هایلایت) شود.
و بعد عنوان دلخواه خودتان را تایپ کنید. میتوانید از هر لایه نیز یک کپی بگیرید. که آن کپی در یک لایهی جدید ایجاد خواهد شد. برای گرفتن کپی از لایه، باید به منوی Layersفتوشاپ وارد شوید. یا لایه را بکشید و به روی دکمه Add new Layer بندازید. و اما خصوصیت مهم دیگر لایهها (شاید بتوان گفت مهمترین خصوصیت) این است که اکثر فرامین و افکتها و تغییرات داده شده، در لایهی جاری ثبت خواهد شد. مثلاً فرض کنید من ابزار پاک کن را برداشته و روی طرح کلیک کنم. به این ترتیب:
میبینید که قسمتی از آیکون فایرفاکس حذف شده اما تصویر پوشه بی هیچ آسیبی باقی مانده است. چرا؟ چون در پنل لایهها، لایهی فایرفاکس انتخاب شده است. (با هایلایت آبی)
و هر تغییری که در طرح ایجاد کنم، شامل این لایه میشود و به لایههای دیگر سرایت نمیکند. برای انتخاب لایهها، فقط کافیست روی آنها یک بار کلیک کنید تا رنگشان آبی شود. (در اصل هایلایت آبی) مثلاً من در تصویر زیر، لایهی اول را انتخاب کردم به جای فایرفاکس:
از الان تغییراتی که به طرح وارد کنم، روی این لایه (و تصویر پوشه) اثر خواهد گذاشت.
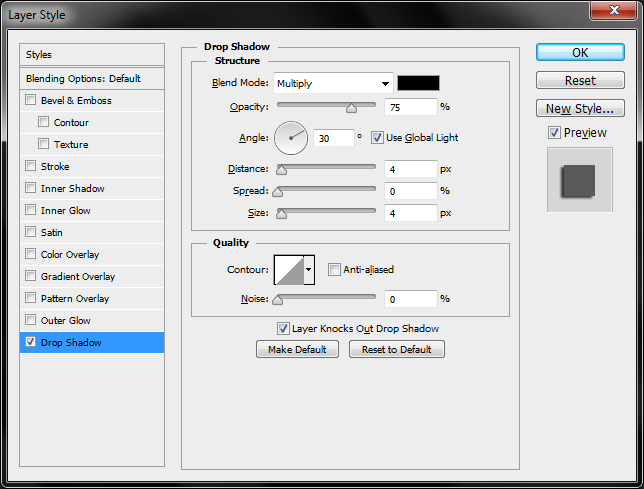
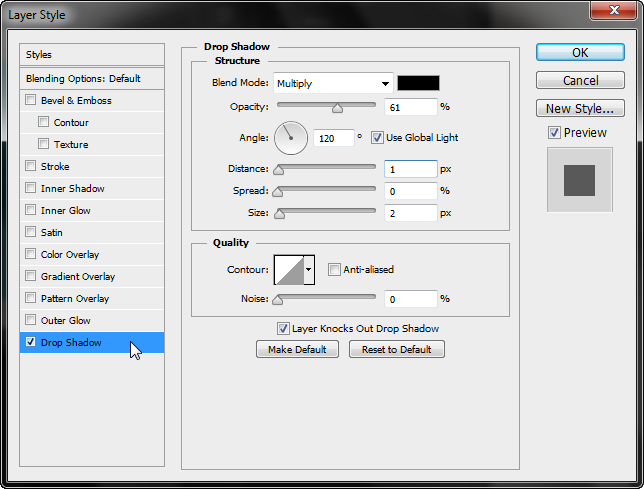
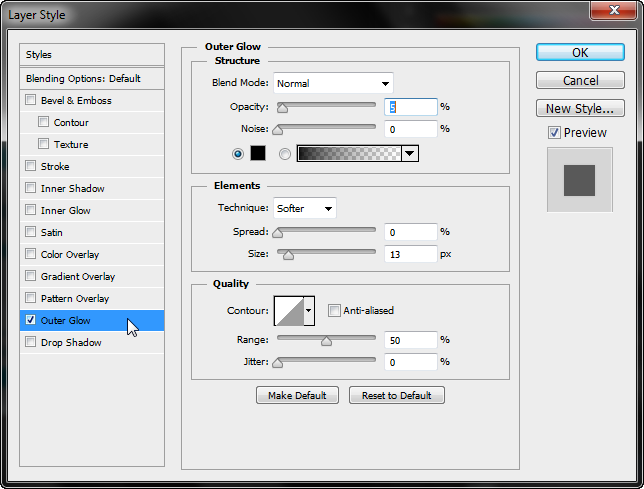
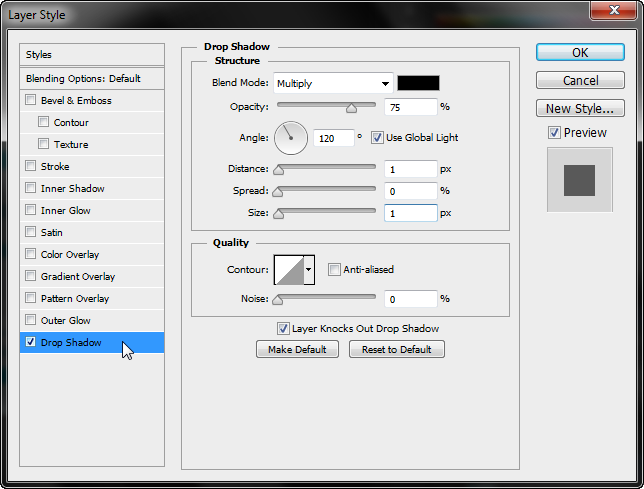
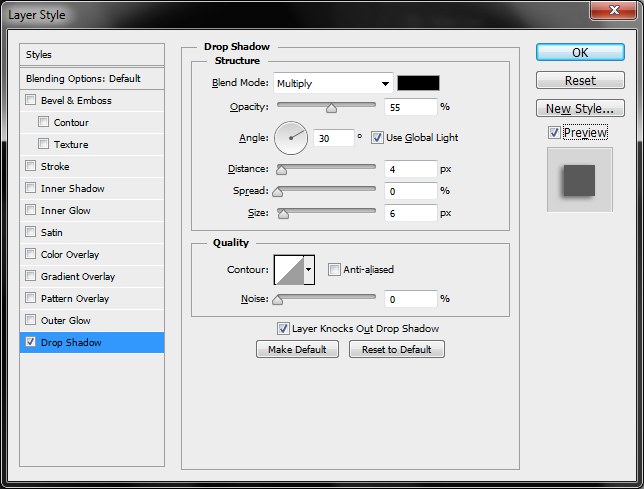
افکت ها توانایی افکتها و جلوهای که به طرح ما میدهند نکتهای است که همه به آن واقفیم. مثلاً با همین افکتها میتوانیم تصویری را سه بعدی کنیم، سایه دار کنیم، رنگ بندی کنیم و کلی افکت جالب و کاربردی. هر افکت نیز به روی یک لایه (لایهی جاری) اثر گذار است. خب، بیایید یک افکت به تصویرمان وارد کنیم. میخواهم تصویر پوشه را سایه دار کنم. اول روی لایهی پوشه کلیک میکنم تا انتخاب شود. بعد در زیر پنل لایهها، روی دکمهی افکتها کلیک میکنم و از لیست باز شده، Drop Shadow را انتخاب میکنم. پنجرهی زیر باز میشود:
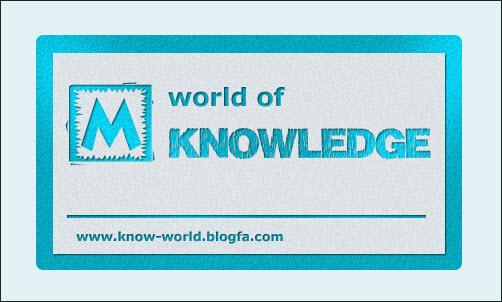
این پنجره شامل همهی افکتهای مورد نیاز است. در سمت چپ، عنوان هر افکت را میبینیم و با انتخاب هر کدام میتوانیم آن را تغییر و تنظیم کنیم. حالا در تصویر زیر میبینید که من سایهای به پوشه اضافه کردم: GetBC(114); شنبه 12 مرداد 1392برچسب:, :: 10:56 :: نويسنده : hr ashouri با نرمافزار فوقالعاده قدرتمند فتوشاپ، به روشهای گوناگونی میتوان اقدام به تغییر رنگ مو در تصاویر کرد. اینجا یکی از این روشها، که بسیار راحت و بی دردسر میباشد را فرامیگیریم. این کار را با کمک ماسک در فتوشاپ انجام میدهیم.
1- تصویر مورد نظر را در فتوشاپ باز کنید. اینم تصویر انتخابی من:
2- ابزار قلممو را از نوار ابزار انتخاب کرده یا کلید B را از صفحه کلید فشار دهید.
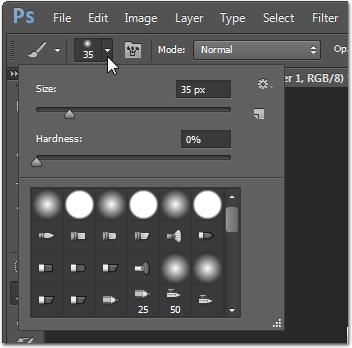
3- تنظیمات قلممو را مطابق تصویر زیر قرار دهید:
نکته: اندازهی قلم وابستگی مستقیم به اندازهی تصویر شما دارد. پس اندازه به دلخواه شماست. فقط دقت کنید که قلم باید حتماً نرم باشد. اسکرول دوم (Hardness) در تصویر بالا، روی صفر باشد.
4- کلید Q را از صـفحه کـلید فـشار دهید تا یـک مـاسک بـرای عکس ایجاد شود. ایجاد ماسک تغییری در تصویر ایجاد نمیکند.
5- حالا شروع کنید به نقاشی و رنگ کردن موهای تصویر. کل موها را با قلممو رنگ کنید. مطابق تصویر زیر:
6- بعد از رنگ آمیزی موها، دوباره کلید Q را فشار دهید. اکنون مشاهده میکنید که دورتادور تصویر به جز موها به حالت انتخاب درآمده است:
7- حالا کلیدهای Ctrl+Shift+I را همزمان از صفحه کلید فشار دهید. یا اینکه از نوار منوی فتوشاپ، گزینهی Select را انتخاب کنید و از لیست باز شده گزینهی Inverse را انتخاب کنید. هر دوی این اعمال باعث این میشود که حالت انتخابی در تصویر برعکس شود.
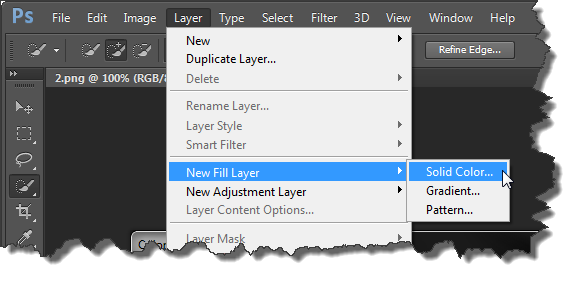
8- اکنون به مسیر Layer > New fill layer > Solid Color بروید. (مطابق تصویر زیر)
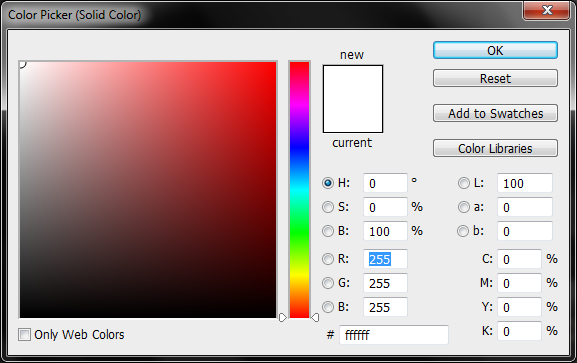
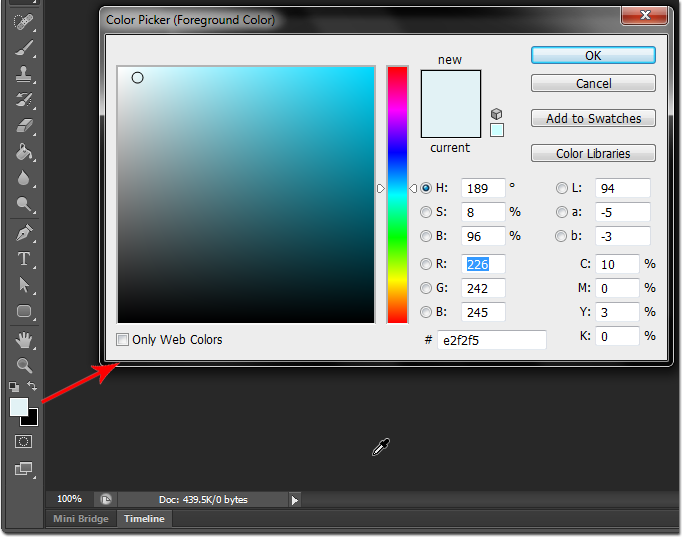
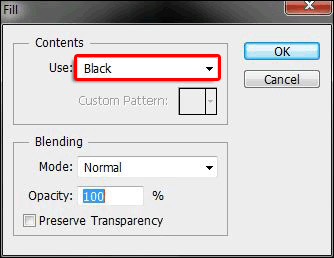
9- بعد از کلیـک روی گـزینه Solid Color در مـرحلهی قبل، پنجرهای مشابه تصویر زیـر باز خواهد شد. تنظیمات این پنجره را هم مثل تصویر زیر انتخاب کنید و روی دکمهی OK کلیک کنید:
10- پنجره زیر، که مرحلهی انتخاب رنگ است، ظاهر میشود:
اکنون رنگ مورد نظر را برای موها انتخاب کنید. کار تمام است و موها به رنگ دلخواه ما درآمدند.
تصویر نهایی: شاد باشین منبع: ترجمه از پی اس تولز
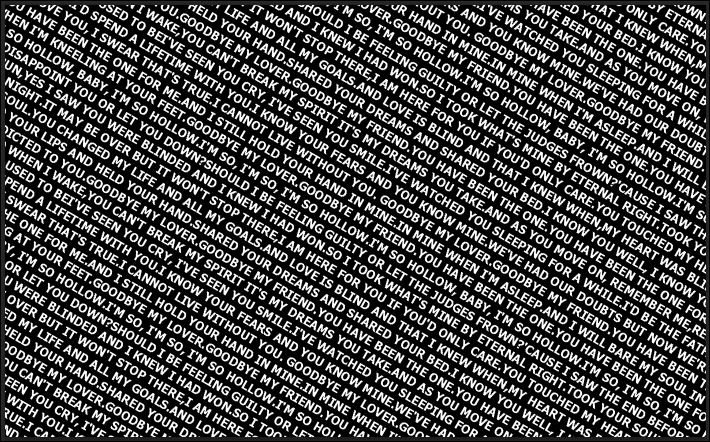
شنبه 12 مرداد 1392برچسب:, :: 10:39 :: نويسنده : hr ashouri برای ساخت عکسی پر شده با متون و حروف به این شکل عمل میکنیم: 1- سند جدیدی با اندازه 1000*1000 ایجاد کنید. اندازه سند خیلی مهم نیست. بسته به اندازه تصویر مورد نظر میتونید اون رو تغییر بدین. 2- با رنگ سیاه کل صفحه رو بپوشونید.
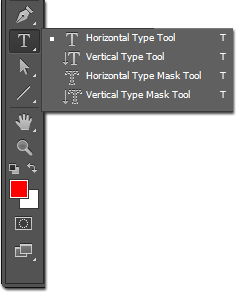
3- ابزار تایپ (Horizontal Type Tool) رو انتخاب کنید.
حالا وقت تایپ حروف و جملاتیه که قصد داریم روی تصویر نمایان بشن. فونت و اندازه حروف کاملا بستگی به سلیقه، و تصویر شما داره. من از فونت و تنظیمات زیر استفاده کردم:
4- شروع به تایپ کنید. (بین حروف زیاد فاصله نندازید. هنگام تایپ Caps Lock رو از صفحه کلید روشن کنید تا تمام حروف بصورت درشت تایپ شوند.) رنگ متون مهم نیست اما برای دیده شدن تو پس زمینه سیاه، مجبوریم سفید رو انتخاب کنیم! مثل تصویر زیر جملات دلخواه خودتون رو تایپ کنید:
تمام صفحه رو با جملات پر کنید. همونجور که گفته شد بهتره فاصله زیاد بین جملات نباشه و حروف هم بصورت درشت تایپ بشن. نوع فونت انتخابی و اندازه اون هم از اهمیت زیادی برخورداره. بعد از اتمام کار تایپ، تصویر شما چیزی شبیه تصویر زیر خواهد بود:
متون تایپ شده باید از کادر تصویر بیرون زده باشد. یعنی خط حروف، بزرگتر از کادر تصویر باشد و بعضی حروف دیده نشود. زیرا بعدا میخواهیم حروف را بچرخانیم، و اگر بزرگتر نباشند، قسمتی از کادر خالی مانده و با حروف پر نمیشود. نکته: تمام متون و حروف وارد شده شامل یک لایه باشند.
5- در حالی که لایه نوشتهها در حالت انتخاب قرار داره، کلیدهای Ctrl+T رو فشار بدین. ابزار Transformفراخوانی میشه و دور تا دور متون رو کادری فرا میگیره.
6- گوشههای این کادر رو بگیرید و بچرخونید تا متون و نوشته ها کج و به حالت شیب دار دربیاد.
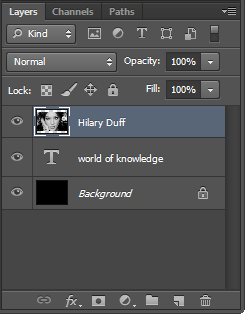
7- حالا تصویر مورد نظرتون رو توی فتوشاپ باز کنید. بهتره تصویری انتخاب بشه که کیفیت خوبی داشته باشه، و با کادر و اندازه انتخابی سند شما هم هماهنگ باشه. 8- لایه این تصویر باید روی تمام لایهها قرار گرفته باشد:
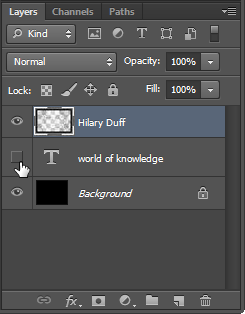
9- حالا کلید Ctrl رو از روی صفحه کلید نگه دارید و همزمان روی لایه متون (نوشتهها) کلیک کنید. با اینکار تمام حروف به حالت انتخاب درمیان. 10- روی لایه تصویر یک بار کلیک کنید. 11- کلیدهای Ctrl+Shift+I رو همزمان فشار بدین تا انتخاب به حالت برعکس دربیاد. 12- حالا کلید Delete رو از صفحه کلید فشار بدین. دور تا دور تصویر، به جز متون حذف خواهد شد. 13- روی آیکون چشم کنار لایه متون و نوشتهها کلیک کنید تا اون لایه مخفی بشه:
حالا تصویر چیزی شبیه این شده:
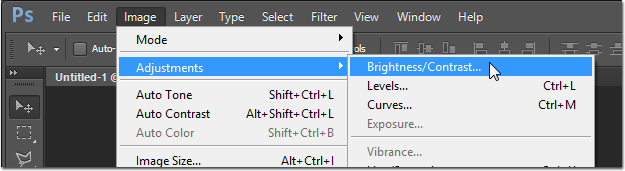
14- از نوار منو، روی منوی Image کلیک کنید. و از لیست باز شده گزینههای Adjustments و سپسBrightness/Contract… رو انتخاب کنید.
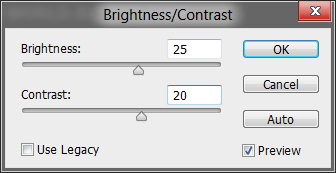
15- میخواهیم کمی تصویر به حالت وضوح بیشتری برسه. پس تنظیمات این پنجره رو مثل شکل زیر انجام بدین:
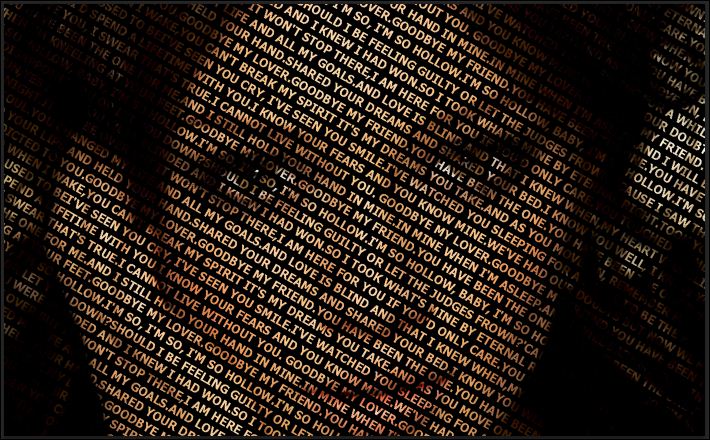
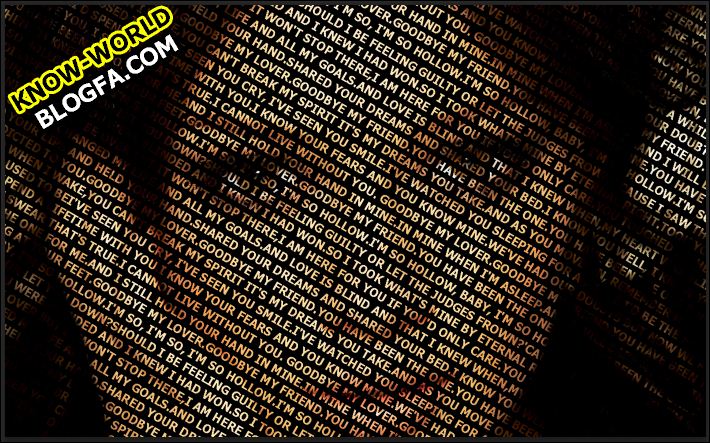
البته باز هم بنا به سلیقه و نیاز تصویر خودتون باید تنظیمات رو انجام بدین. و در آخر تصویری داریم تشکیل شده از متون اریب و شیب دار. میتونیم روی تصویر تیترهای انتخابی یا عکسهای کوچیک رو اضافه کنیم و تصویری زیبا برای کار خود ایجاد کنیم.
نکته: قطعا همه ما همیشه نیاز به ایجاد اینگونه تصاویر (و یا آموزشهای مشابه) نداریم! اما اگر به فتوشاپ و یادگیری اون علاقمندیم، این آموزشها و نکات بعضا ساده میتونه تمرینی خیلی خوب برای ما باشه. شاد باشین برگرفته از سایت http://photoshopstar.com شنبه 12 مرداد 1392برچسب:, :: 10:35 :: نويسنده : hr ashouri برای یادگیری و کار با فتوشاپ به تمرین نیاز داریم. تمرینهایی در همه سطح. مثل همین تمرین که اینجا قرار داده شده، و منبع اون سایت فتوشاپ استار هست. اینگونه تمرینهای (بعضا ساده) کمک خیلی خیلی زیادی به کاربران میکنه تا ابزارهای فتوشاپ رو بهتر بشناسند و با محیط و کارکرد پنجره ها و دیگر بخشهای اون آشنا بشن. در این تمرین مراحل طراحی یک کارت ویزیت را یاد میگیریم... البته در یک مطلب دیگر یک کارت ویزیت دیگر هم طراحی کردیم:
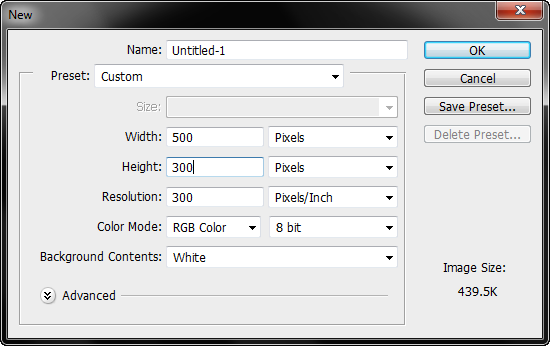
1- برای شروع، یک سند جدید به اندازه 500 در 300 پیکسل ایجاد کنید. (با کلیک روی منوی File و انتخاب گزینه New)
و اون رو با کد رنگ 2f2f5 # ، رنگ کنید.
طرح به این شکل خواهد بود:
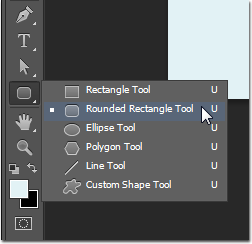
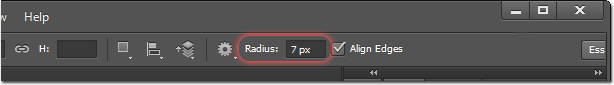
2- ابزار Rounded Rectangle Tool را انتخاب کنید. (با شعاع 7px)
و کادری را در مرکز رسم کنید. این کادر را با کد رنگ 06a4bd# رنگ کنید. مانند تصویر زیر:
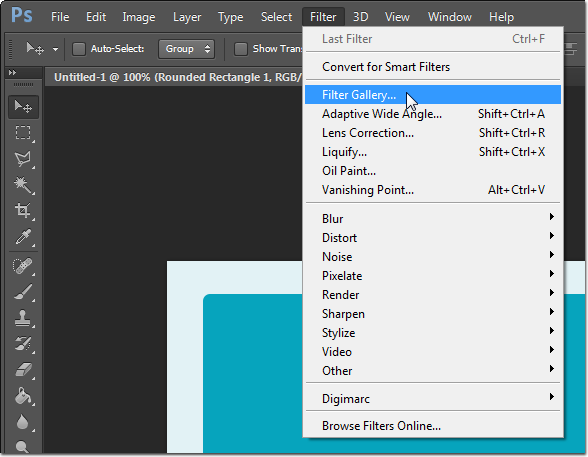
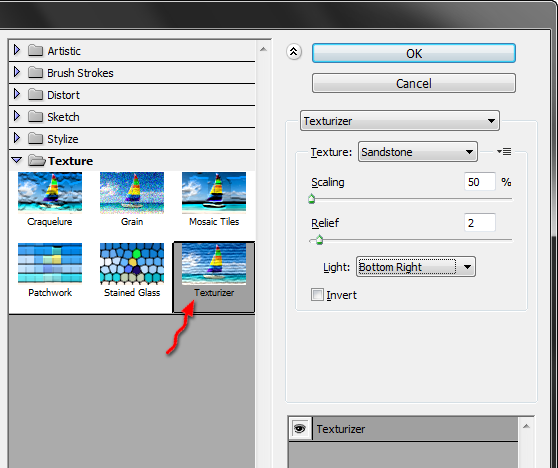
3- حالا به مسیر Filter > Texture > Texturizer بروید. (ابتدا روی منوی Filter کلیک کنید، سپس Filter Gallery را کلیک کنید. در پنجره باز شده، مجموعه Texturizer رو باز کنید.
بعد افکت Texturizer را با تنظیمات زیر انتخاب کنید:
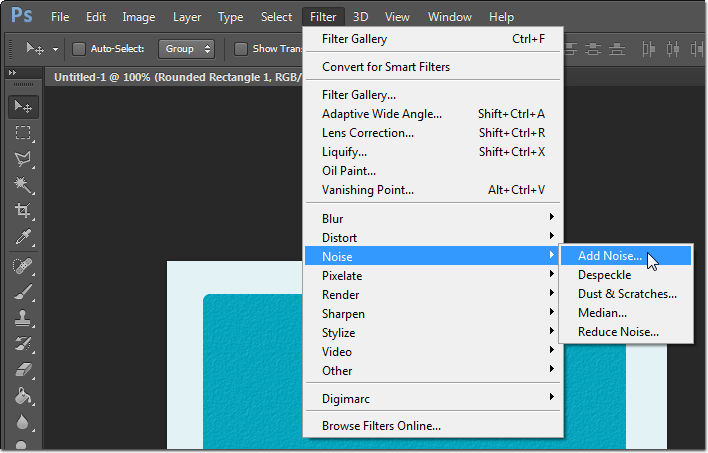
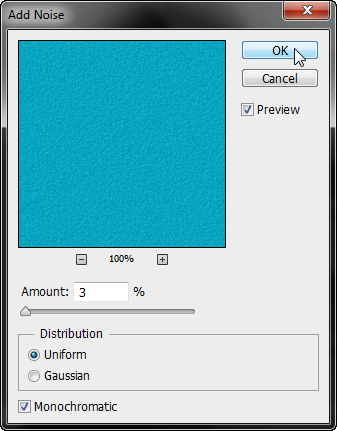
4- دوباره منوی Filter را انتخاب کنید و از لیست باز شده گزینه Noise و سپس Add Noise را انتخاب کنید:
با این تنظیمات زیر، افکت Niose را به لایه اعمال کنید:
تا بدین جا طرح به شکل زیر درآمده است:
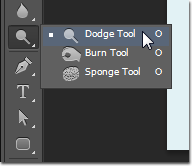
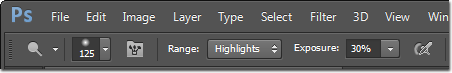
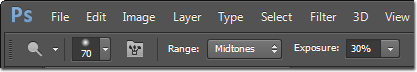
5- ابزار Dodge Tool را انتخاب کنید.
تنظیمات ابزار به شکل زیر باشد: (Brush: 125px, Range: Highlights, Exposure: 30%)
حالا دو خط نورانی روی طرح بکشید. مانند تصویر زیر:
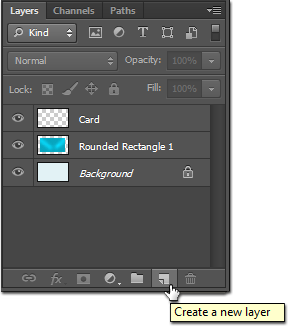
6- یک لایه جدید در پروژه ایجاد کنید. برای راحتی کار، اسمی برایش انتخاب کنید. مثلا Card. (برای تعویض نام، روی نام دابل کلیک کنید)
7- ابزار Rectangular Marquee Tool را انتخاب کنید.
و یک کادر به شکل زیر انتخاب کنید:
8- روی لایه جدید ساخته شده کلیک کنید. سپس قسمت انتخابی ایجاد شده در مرحله قبل را با کد رنگ dde2e6 # رنگ کنید. کلیدهای Ctrl+D را همزمان فشار دهید تا انتخاب برداشته شود. طرح شبیه این خواهد شد:
9- دوباره به منوی Filter > Noise > Add Noise رفته و با تنظیمات قبلی، Noise را به این لایه اضافه کنید.
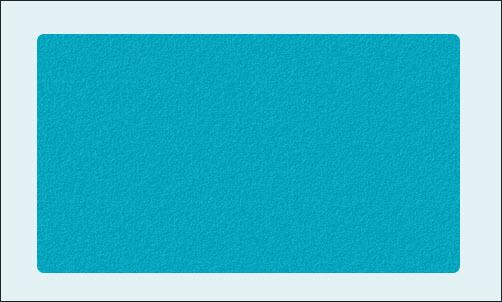
طرح شما تا بدین جا باید به این شکل باشد:
10- شکل کلی کارت ویزیت را طراحی کردیم. حالا وقت وارد کردن اطلاعات و اَشکالی است که قصد داریم در کارت وارد کنیم. مثلا متون انتخابی، یا تصاویر دلخواه، نشانی، تلفن، نام شرکت و... همه موارد دلخواه و انتخابی را وارد کنید. مثلا به شکل تصویر زیر (چند متن، یک تصویر و یک خط):
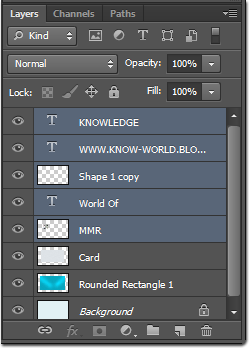
نکته: نوشته ها باید دارای فونتی باشند که تا حد امکان باریک و نازک نباشد. تصاویر که هم که سلیقه ایست! 11- حالا تمامی این لایه هایی که به پروژه وارد کردید را انتخاب کنید. (همین لایه های متون، تصاویر و...) برای انتخاب همزمان هم، کلید Ctrl را نگهدارید و روی نام لایه ها دونه دونه کلیک کنید. یا از کلید Shift استفاده کنید!
12- بعد از انتخاب همه لایه های تازه وارد شده، کلیدهای Ctrl+E رو فشار بدین. با اینکار همه لایه ها در یک لایه جمع میشوند.
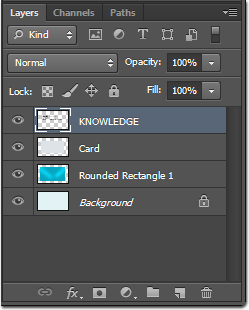
13- حالا کلید Ctrl رو نگهدارید و روی همین لایه ایجاد شده کلیک کنید. با اینکار تمام آیتمها و اشیا به حالت انتخاب در می آیند.
14- حالا روی لایه Card که با رنگ خاکستری پوشانده بودیمش کلیک کنید.
سپس کلید Delete را از صفحه کلید فشار دهید. 15- لایه قبلی (همان که اشیا و متون داخلش بود) رو دیگه نیاز نداریم. میتونین حذفش کنید. یعنی باید حذفش کنین! 16- کلیدهای Ctrl+D رو هم فشار بدین تا انتخابها حذف بشه. این تصویر طرح ماست تا به این جای کار:
17- حالا در قسمت خالی از همان لایه Card دابل کلیک کنید تا پنجره Layer Style باز بشه. بعد افکت Drop Shadow رو طبق تنظیمات زیر به لایه اعمال کنید:
سایه به طرح اضافه میشه:
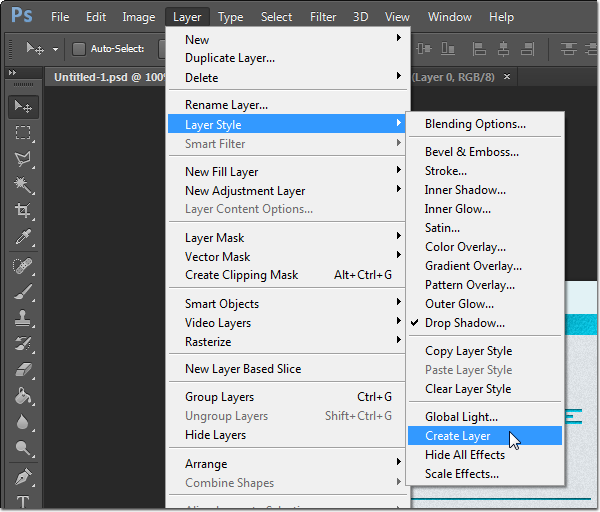
18- خب، ما فقط سایه رو برای نوشته ها و تصاویر اعمال کردیم. دیگه نیازی به سایه های سمت راست و پایین کادر نداریم. باید اون سایه ها رو حذف کنیم. حذف هم به این شکله: اول از نوار منو، روی منوی Layer کلیک کنید. سپس گزینه های Layer style > Create Layer رو انتخاب کنید. تا افکت از لایه جدا بشه.
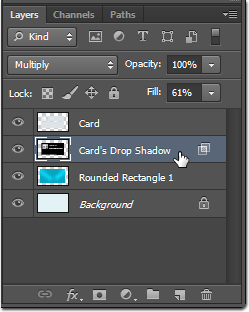
19- با اینکار یک لایه جدید در زیر لایه Card ایجاد میشه که محتوی سایه اعمال شده ماست!
20- ابزار پاک کن رو انتخاب کنید. و سمت راست و پایین کادر رو به آرامی پاک کنید. (از همون لایه سایه که تازه ایجاد شده) دقت کنید که قصد اما حذف سایه از این گوشه هاست فقط .
حالا اطراف کادر هیچ سایه ای وجود نداره:
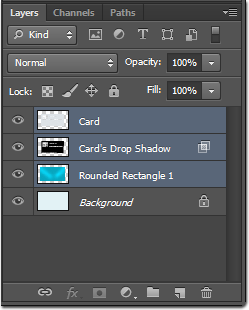
21- همه لایه ها به جز لایه آخر، (همون لایه Background) که اول ساختیم رو انتخاب کنید. مثل تصویر زیر:
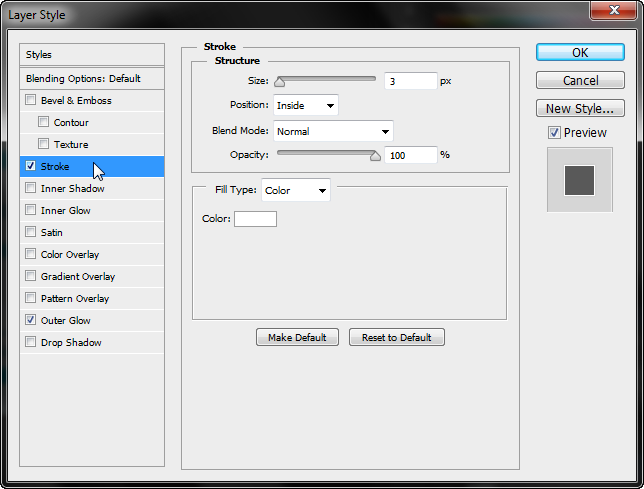
بعد با زدن دکمه های Ctrl+E اونها رو ادغام کنید. حالا ما فقط دو تا لایه در پنل لایه ها داریم. 22- در فضایی از لایه بالاتر (لایه اذغام شده) دابل کلیک کنید تا پنجره Layer Style باز بشه. بعد دو تا افکت زیر رو با تنظیمات آورده شده به لایه اعمال کنید:
23- اگه مایل بودین میتونین تو این مرحله متن دلخواهی رو هم با رنگ سفید به کارت اضافه کنید:
و افکت Drop Shadow رو با تنظیمات زیر اعمال کنید تا نوشته سفید جلوه بهتری پیدا کنه:
24- حالا روی لایه آخر (Background) کلیک کنید تا انتخاب بشه. بعد روی دکمه Create New Layer در زیر پنل لایه ها کلیک کنید تا لایه ای جدید بالای لایه بگراند ایجاد بشه.
25- ابزار Polygonal Lasso Tool رو انتخاب کنید.
و یک ناحیه انتخابی مثل تصویر زیر بکشید:
26- حالا با رنگ سیاه این قسمت رو پر کنید.
27- الان باید کمی این سایه رو محو تر کنید. پس اول opacity لایه رو روی 50% بگذارید.
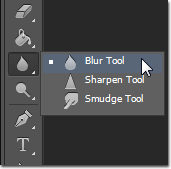
28- بعد ابزار Blur Tool رو انتخاب کنید.
و روی این سایه کلیک و درک کنید و اونو محو کنید. اندازه قلم رو تنظیم کنید تا محو شدگی کامل انجام بشه:
29- به آخرای کار نزدیک شدیم! حالا برای جلوه دادن و قشنگتر شدن کار، یه تا هم به کارت اضافه میکنیم... برای اینکار اول ابزار Polygonal Lasso Tool رو انتخاب کنید. بعد ناحیه انتخابی شبیه زیر ایجاد کنید:
30- دوباره ابزار Dodge Tool رو انتخاب کنید. تنظیمات ابزار رو به شکل زیر انجام بدین: (Brush: 70px, Range: Midtones, Exposure: 30%)
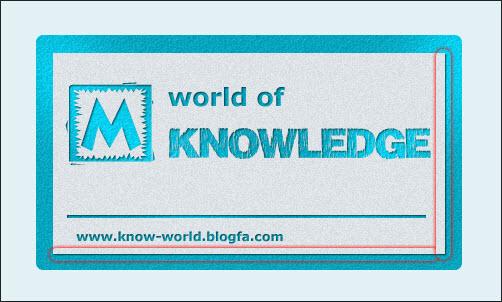
و روی ناحیه انتخابی کلیک کنید تا اون قسمت روشنتر بشه. دقت کنید زیاد کلیک و درک نکنید. فقط در حدی که ناحیه کمی روشن بشه. و کارت ویزیت ما آماده شد!
به همین راحتی و آسونی! با انجام این تمرین تونستیم کار با چند تا ابزار رو تجربه کنیم. تمرینهای بیشتر تجربه بیشتری رو هم به همراه خواهد داشت!
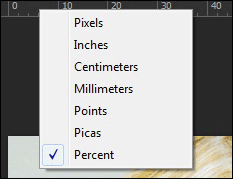
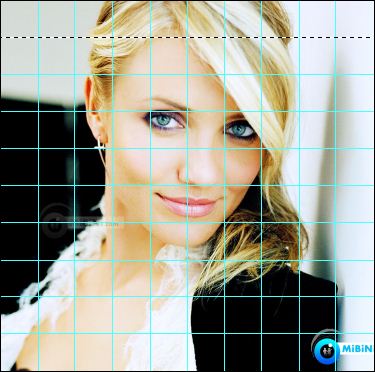
منبع آموزش: www.photoshopstar.com شنبه 12 مرداد 1392برچسب:, :: 10:29 :: نويسنده : hr ashouri برای ساخت تصاویری شطرنجی با رنگهای گوناگون، از چندین روش میتوان بهره برد. یکی از آنها همین آموزش است. 1- تصویر مورد نظر خودتون را توی فتوشاپ باز کنید. 2- اگر ابزار خطکش را در اطراف محیط کار نمیبینید، آن را فعال کنید. برای فعال کردن این ابزار، کلیدهای Ctrl+R را همزمان فشار دهید تا خطکش ظاهر شود. 3- روی قسمتی از خطکش کلیک راست کرده و گزینه Percent را انتخاب کنید. (نوع خطکش تغییر خواهد کرد)
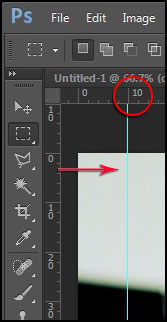
4- روی قسمتی از خطکش عمودی (سمت چپ محیط کار) کلیک و به سمت داخل پروژه درگ کنید. با این کار یک خط راهنما ایجاد خواهد شد. (با ماوس یک خط را به داخل بکشید)
5- این خط راهنما رو روی 10 Percent بگذارید. (یعنی خط را تا زیر عدد 10 از خطکش افقی بکشید.) مثل تصویر بالا. 6- این عمل ایجاد خطوط راهنما را ادامه دهید تا تمام تصویر با این خطوط پر شود. هر کدام به اندازه 10 Percent.
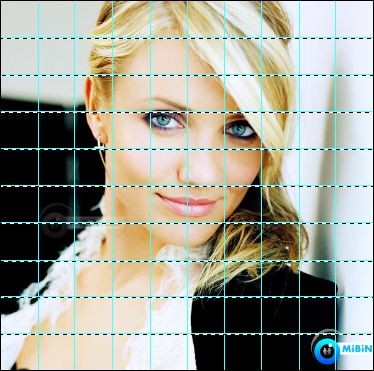
7- همین عمل را برای ایجاد خطوط راهنمای افقی نیز تکرار کنید. روی خطکش بالا کلیک و به سمت داخل تصویر درگ کنید. با کشیدن ماوس خط راهنمای افقی ایجاد خواهد شد. این خط را هم روی اندازه 10 Percent از خط کش عمودی قرار دهید. تمام تصویر را با خطوط افقی نیز بپوشانید.
8- روی دکمه ساخت لایه جدید کلیک کنید.
9- لایهای در پنل لایهها ایجاد خواهد شد. روی نام این لایه دابل کلیک کنید تا تغییر نامش دهید. نام آن را برای نمونه Grid بگذارید تا در مراجعههای بعدی کار راحتتری داشته باشید.
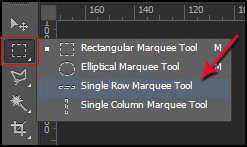
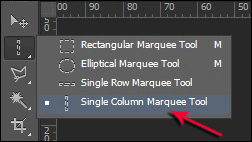
10- ابزار Single Row Marquee Tool را از نوار ابزار انتخاب کنید.
این هم ابزاریست در مجموعه ابزارهای انتخاب. کار این ابزار همانطور که نامش پیداست، این است که بصورت افقی و ممتد، یک پیکسل از تصویر را انتخاب خواهد کرد. یعنی بصورت یک خط مستقیم.
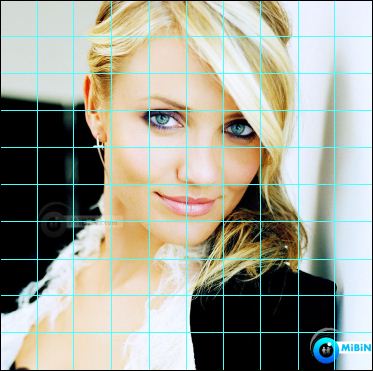
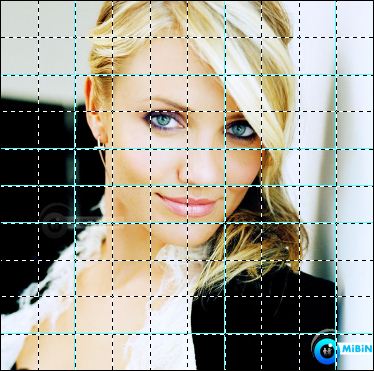
11- دقت کنید که لایه تازه ساخته شده (همان Grid) در حالت انتخاب باشد. اگر نیست، رویش کلیک کنید. سپس بر روی یکی از خطوط راهنمای افقی که روی تصویر ایجاد کرده بودید کلیک کنید. با اینکار یک خط مستقیم بصورت انتخاب در خواهد آمد. مانند تصویر زیر:
12- باید تمام خطوط افقی را انتخاب کنیم. برای انتخابهای بیشتر، کلید Shift را از صفحه کلید نگهدارید، و به روی بقیه خطوط نیز کلیک کنید. با اینکار تمام خطوط به شکل زیر انتخاب خواهند شد:
نکته: چنانچه بعد از کلیک روی خطی، حالت انتخاب (یعنی همان خط چینها) را مشاهده نکردید، مشکلی نیست. انتخاب انجام شده اما خط چینها دیده نمیشوند. پس کار را ادامه دهید.
13- ابزار Single Column Marquee Tool را انتخاب کنید.
این برادر همان ابزار قبلیست! کارش هم مشابه همان است، با این تفاوت که این ابزار خطوطی مستقیم ولی عمودی را انتخاب میکند.
14- حالا با نگهداشتن کلید Shift، روی خطوط راهنمای عمودی نیز کلیک کنید. روی هر خط یک بار! اینجا هم چنانچه روی بعضی خطوط، خط چین را مشاهده نکردید، مشکلی وجود نخواهد داشت. بعد از اینکه روی تمام خطوط کلیک کردید تصویر به شکل زیر در خواهد آمد:
برای بار سوم! اگر بعضی از این خط چینها را ندیدید، نشانه انتخاب نشدنشان نیست. قطعا انتخاب شدهاند و جای نگرانی وجود ندارد.
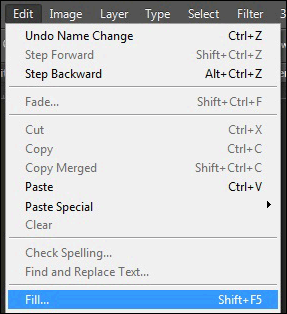
15- حالا باید این انتخابها را به رنگ مشکلی درآورید. از نوار منو، روی منوی Edit کلیک کنید و از لیست باز شده، گزینه Fill رو انتخاب کنید.
16- در پنجره باز شده، رنگ سیاه را انتخاب و OK کنید. مانند تصویر زیر:
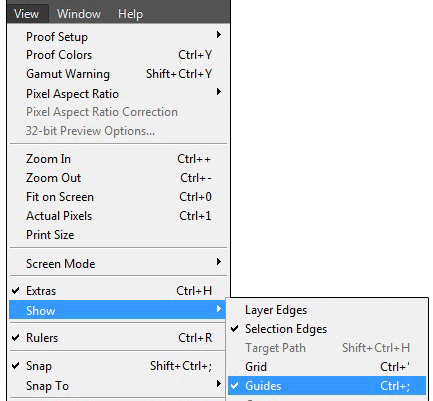
17- به خطوط راهنما دیگر نیازی ندایم و باید آنها را حذف کنیم. از نوار منو، روی منوی View کلیک کرده و از Show، گزینه Guides را کلیک کنید.
خطوط راهنما ناپدید میشوند. 18- کلیدهای Ctrl+D را هم همزمان فشار دهید تا انتخابها نیز حذف شوند. این تصویریست که تا به اینجای کار به آن رسیدهایم:
19- با کلیک روی دکمه ساخت لایه جدید، یک لایه تازه ایجاد کنید. این لایه باید بین لایه عکس و Grid باشد.
20- ابزار Magic Wand Tool را از نوار ابزار انتخاب کنید.
21- روی لایه Grid کلیک کنید تا به حالت انتخاب درآید. 22- و روی بعضی از خانههای ایجاد شده در تصویر کلیک کنید تا انتخاب شوند.
برای انتخاب چند خانه، باید کلید Shift را نیز نگهدارید.
انتخابها سلیقهای و گاهی بنا به تصویر متفاوت خواهند بود. هر خانهای که دوست دارید را انتخاب کنید. میخواهیم خانههای دور تا دور تصویر را با رنگ سفید بپوشانیم. مثلا به این صورت میتوانید انتخابشان کنید:
23- ابزار سطل رنگ را انتخاب کنید.
24- در پنل لایهها، روی لایه تازه ایجاد شده (لایه وسط) کلیک کنید. 25- و سپس با رنگ سفید انتخابها را رنگ کنید. تا به تصویر زیر برسید:
البته همانطور که گفته شد، این انتخابها سلیقهای است.
26- دوباره در پنل لایهها، روی لایه Grid کلیک کنید و ابزار Magic Wand Tool را انتخاب کنید.
27- حالا وقت انتخاب قسمتهایی است که قصد دارید با رنگها به آنها جلوه دهید. مثلا برای نمونه، مثل تصویر زیر چند خانه را انتخاب کنید: (گرفتن کلید Shift فراموش نشود)
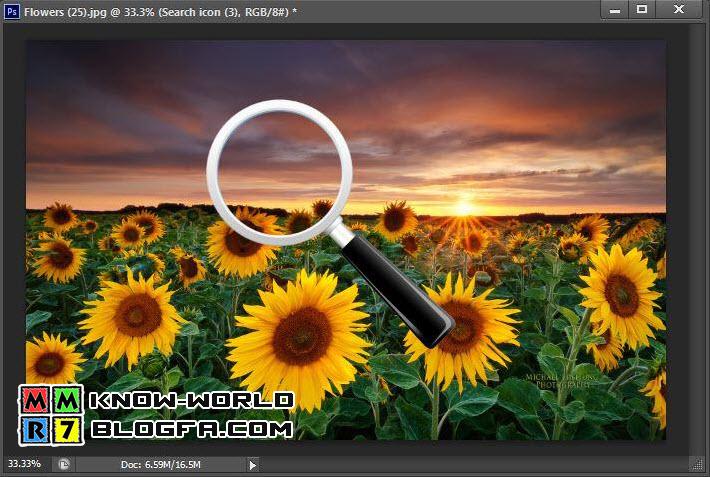
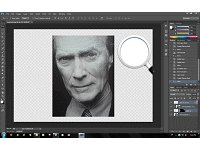
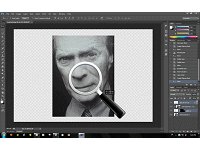
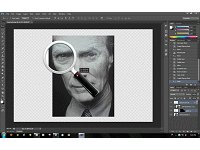
GetBC(108); شنبه 12 مرداد 1392برچسب:, :: 10:27 :: نويسنده : hr ashouri دوست دارید یک ذرهبین واقعی در فتوشاپ ایجاد کنید؟ که با حرکت دادن ذرهبین، تصویر زیر آن درشت مشاهده شود؟ کار بسیار راحت و آسانی است.
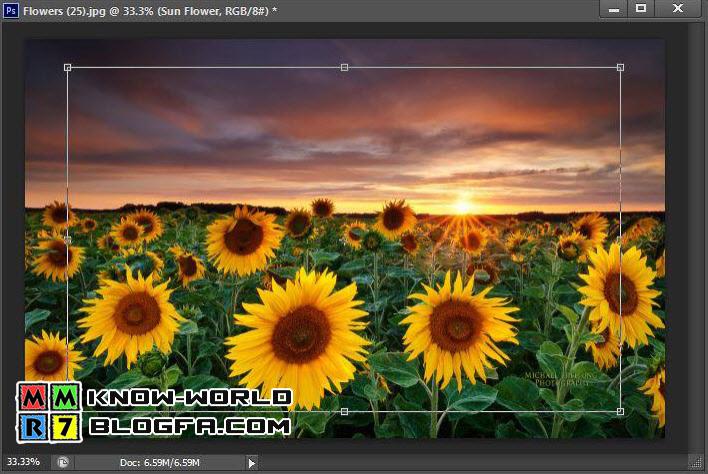
مراحل را قدم به قدم طی کنید. 1- ابتدا تصویر مورد نظر خودتان را در فتوشاپ باز کنید. 2- کلیدهای Ctrl+J را همزمان فشار دهید تا یک کپی از لایهی تصویر گرفته شود. اکنون در پنل لایهها دو لایه را خواهیم داشت.
3- روی لایهی زیرین کلیک کنید و سپس کلیدهای Ctrl+T را برای فراخوانی ابزار Transform فشار دهید. 4- دور تا دور تصویر را حاشیه و گوشههایی در برخواهد گرفت. کلید Shift را نگهدارید و یکی از گوشهها را کمی به داخل بکشید. قصد ما این است که تصویر زیرین کمی کوچکتر شود. مانند عکس زیر:
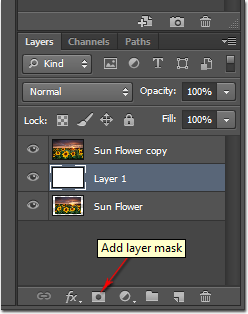
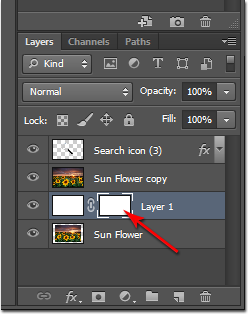
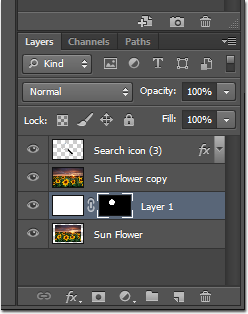
5- بعد از کوچکتر کردن تصویر، کلید Enter را فشار دهید تا تغییر اندازه به تصویر اعمال شود. 6- حال یک لایه جدید در بین دو لایه ایجاد کنید. و آن را با رنگ سفید بپوشانید. (با استفاده از ابزار سطل رنگ) 7- روی دکمه Add Layer Mask کلیک کنید تا یک ماسک به این لایهی جدید اضافه شود.
در تصویر ماسک اضافه شده را میبینید:
8- حال تصویر یک ذرهبین را وارد طرح کنید. لایهی ذرهبین باید در بالاترین قسمت لایهها باشد.
ذرهبین باید کمی بزرگ باشد. اگر اطراف ذرهبین نیز سفید است، آنها را با ابزار پاک کن حذف کنید. داخل لنز ذرهبین را هم حذف کنید. تا مانند تصویر زیر، ذرهبین اجزای زیرین خود را نمایش دهد:
اگر تصویری از ذرهبین در اختیار ندارید، یک جستجوی کوچک در اینترنت، هزاران ذرهبین را در اختیار شما قرار خواهد گذاشت. حتی ذرهبینهایی بدون نیاز به حذف اضافات! 9- در فضایی خالی از لایهی ذرهبین، دابل کلیک کنید و از سمت چپ پنجرهی باز شده، گزینهی Drop Shadow را انتخاب کنید. و تنظیمات آن را همانند تصویر زیر قرار دهید:
10- حال ابزار Magic Wand Tool را انتخاب کنید.
11- داخل لنز ذرهبین کلیک کنید تا تمام آن انتخاب شود. مانند تصویر زیر:
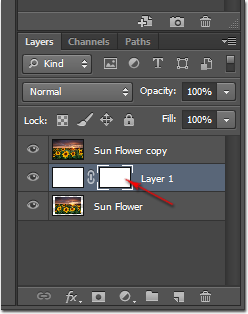
12- حال روی ماسک لایهای که ایجاد کرده بودید کلیک کنید. (همان که بین دو تصویر قرار دارد.) دقت کنید که باید روی ماسک لایه کلیک کنید. یعنی مربع سمت راست آن:
13- کلیدهای Ctrl+Shift+I را همزمان فشار دهید تا انتخاب برعکس شود. 14- سپس با ابزار سطل رنگ، رنگ سیاه را به ماسک اضافه کنید. با اینکار تغییری در تصویر طرح ایجاد نخواهد شد. تنها در پنل لایهها و روی ماسک لایه، سیاه شدن را میتوانید مشاهده کنید:
میدانیم که رنگ سیاه روی ماسک یعنی اینکه لایهی زیرین از آن قسمت از تصویر قابل مشاهده نیست و برعکس، رنگ سفید یعنی تصویر لایهی زیر قابل مشاهده است. 15- حال روی لایهی تصویر بالاتر (تصویر بزرگتر) که زیر ذرهبین قرار دارد کلیک کنید. سپس کلیدهای Ctrl+Alt+G را همزمان فشار دهید. با اینکار این لایه، به نوعی ماسکی برای لایهی زیرینش تبدیل میشود.
و کار تمام شد! به همین راحتی! الان در لنز ذرهبین میتوانید تصویری بزرگ شده از عکس زیر آن را مشاهده کنید.
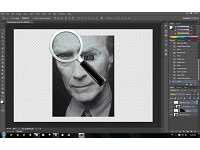
17- حالا کلید Ctrl را پایین نگهدارید، و روی قسمتی خالی از لایهی ذرهبین، و سپس روی قسمتی خالی از لایهی دوم از پایین کلیک کنید. تا دو لایه انتخاب شوند. مانند تصویر زیر:
18- ابزار حرکت و جابجایی را از نوار ابزار انتخاب کنید. 19- حال ذرهبین را روی تصویر حرکت دهید. میبینید که تصویر زیرین در لنز ذرهبین، بصورت بزرگتر نشان داده میشود. این بود آموزش ساخت ذرهبینی واقعی در فتوشاپ. در تصویر زیر میتوانید حرکت ذرهبین را روی تصویر ایستوود که برای نمونه ایجاد کردم مشاهده کنید:
قبلا این آموزش را از سایت http://www.webdesign.org خوانده بودم. اما الان که به یاد آن آموزش افتادم تصمیم گرفتم اینجا درجش کنم. پس اگر با مطلب اصلی تفاوت داشت خرده نگیرید! روشهای خودم را به کار بردم و ممکن است با طرح اصلی کمی تفاوت داشته باشد. شنبه 12 مرداد 1392برچسب:, :: 10:21 :: نويسنده : hr ashouri
فتوشاپ هنگام اجرا مقدار حافظه زیادی را اشغال میکند. چنانچه سیستم از حافظه (RAM) زیادی برخوردار نباشد، هنگام کار روی طرحها و پروژه های حجیم، کاهش سرعت سیستم محسوس خواهد بود. گاهی نیز سیستم به کلی هنگ میکند. اما سازندگان این برنامه محبوب و قدرتمند چارهای برای آن اندیشیدهاند. برنامه فتوشاپ دارای قسمتی است که آن را دیسک چرکنویس یا Scratch Disk مینامیم. این نرم افزار، هنگامی که در حال کار روی پروژهای حجیم هستیم و حافظه سیستم (RAM) بازدهی خوبی برای این پروژه ندارد، یک قسمت از فضای دیسک سخت (هارددیسک) سیستم را به عنوان حافظه مجازی استفاده میکند. دقیقا مشابه قابلیت Page File در سیستم عامل ویندوز. یعنی اگر حافظه سیستم پر شد، فتوشاپ از آن قسمت از دیسکِ سخت که ذکر شد، بعنوان کمکرسان حافظه استفاده میکند و بخشی از اطلاعات روی حافظه را به دیسک چرکنویس انتقال میدهد تا سیستم کندی سرعت را تجربه نکند.
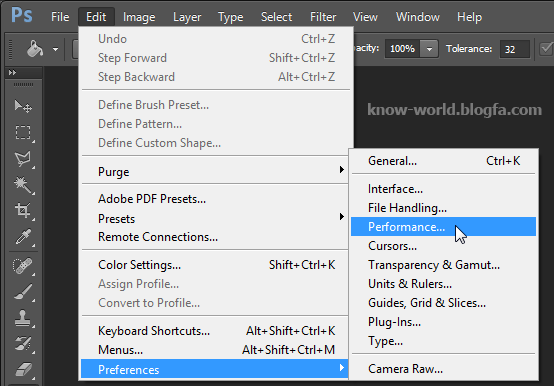
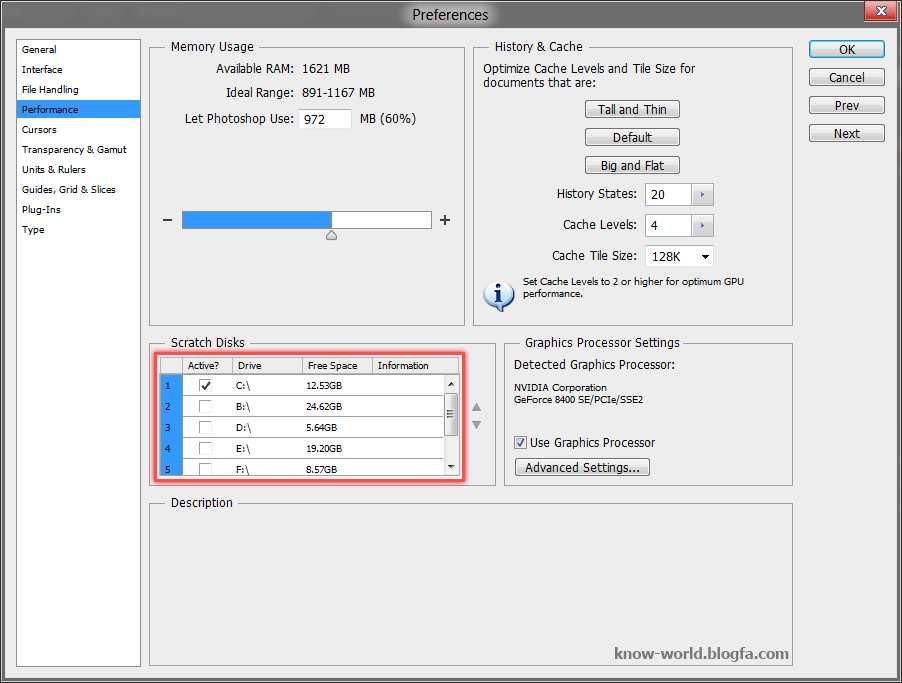
اما برای مدیریت بهتر روی دیسکِ چرکنویس، بهتر است محل ذخیره آن را (که معمولا پارتیشن نصب فتوشاپ در درایو C است) را به جای دیگری انتقال دهیم. برای انتقال دیسک چرکنویس به درایو مورد نظر، فتوشاپ را اجرا کرده و از منوی Edit گزینه Preferences و سپس گزینه Performance را انتخاب میکنیم. همانند تصویر زیر:

پنجرهای باز میشود با قسمتهای مختلف. در قسمت Scratch Disks پارتیشن و درایوی که قصد داریم دیسک چرکنویس آنجا ذخیره شود را برمیگزینیم. (میتوانیم یک یا چند گزینه را انتخاب کنیم)
نکته: درایو و پارتیشنی را انتخاب کنید که فضایِ خالیِ کافی داشته باشند و ویندوز در آن نصب نشده باشد. کاربران و طراحان حرفهایِ فتوشاپ معمولاً یک درایو را مختص همین دیسک چرکنویس در نظر میگیرند که درایوی خالی و دیفراگ شده است. از این به بعد هنگام کار با فتوشاپ، فایلی در پارتیشنهای مزبور به نام Photoshop Temp و بصورت موقتی ساخته میشود که با بستن فتوشاپ این فایل نیز پاک میشود. (در صورتی که با بستن فتوشاپ فایل حذف نشد، میتوانیم بصورت دستی آن را حذف کنیم)
اکنون محل دیسک چرکنویس را تغییر دادیم... دقت کنید که در مواقعی که فضای پارتیشن انتخاب شده کافی نباشد، هنگام استفاده از فتوشاپ پیغام خطایی ظاهر شده و این نکته را گوشزد میکند.
. با تشکر از نوید حاتمی در ضمیمه کلیک جام جم شنبه 12 مرداد 1392برچسب:, :: 10:16 :: نويسنده : hr ashouri هنگام کار با فتوشاپ به انواع ابزارها و قابلیتهای قرار گرفته در این برنامه فوقالعاده برخورد خواهیم داشت. انواع فیلترها، افکتها و البته ابزارها. ابزارهای این نرمافزار در نواری عمودی در سمت چپ پنجره فتوشاپ قابل دسترسی است. بیایید با هم کمی بیشتر با این ابزارها آشنا شویم. این شکل کلی نوار ابزار فتوشاپ است: البته بنا به سلیقه و نیاز میتوانیم آن را به صورت دو ستونه نیز قرار دهیم. اما برای داشتن فضای کاری بیشتر، انتخاب تک ستونه انتخابی بهتر خواهد بود. اما چنانچه مایلید که آنرا بصورت دو ستونه نمایش دهید، روی فلش کوچک بالای نوار ابزار کلیک کنید تا شکل آن تغییر کند. در نسخههای قبلتر، بصورت پیش فرض نوار ابزار دو ستونه است. اما در نسخههای جدید، سازندگان برنامه کار ما را یک کلیک راحتتر کردهاند! کل نوار ابزار به چهار قسمت تقسیم شده است که هر قسمت شامل ابزارهایی هم خانواده خواهد بود. روبروی هر ابزار هم یک حرف انگلیسی قرار دارد. این حرف همان میانبر ابزار است. بطور مثال اگر روبروی ابزاری حرف A قرار داشت، با فشار کلید A از صفحه کلید همان ابزار انتخاب میشود و دیگر نیازی به کلیک روی آن نیست. نام قسمتهای مختلف نوار ابزار را بصورت کلی مشاهده میکنید: نکته: قابلیتهای یک ابزار، مخصوصا در برنامهی جادویی فتوشاپ، در یکی دو سطر قابل توضیح نیست. کما اینکه ممکن است یک ابزار در کارهای مختلف قابلیتهای متفاوتی از خود بروز دهد.
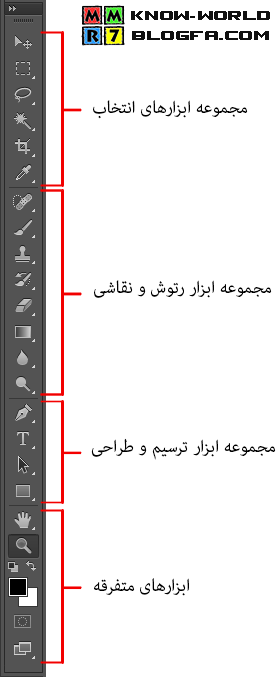
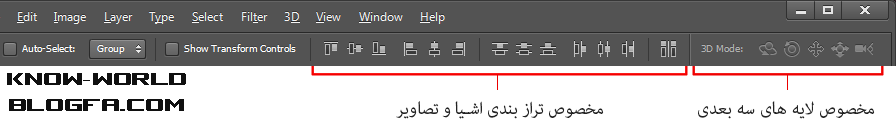
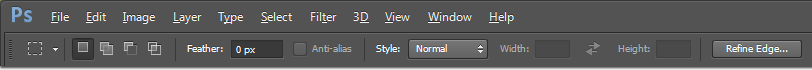
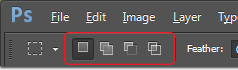
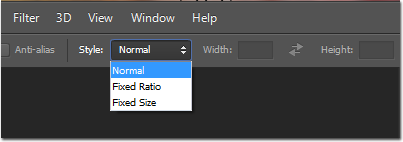
1- مجموعهی ابزارهای انتخاب: در این مجموعه که کاربرد بسیار زیادی در فتوشاپ نیز دارد، انواع و اقسام ابزار برای انتخاب و دوربُری، حرکت، جابجایی، قسمت کردن، شمارش و... موجود است. از بالا به پایین ابزارها را بهتر بشناسیم. ابزار اول این مجموع ابزار جابجایی یا Move است. که همانطور که از نامش پیداست برای حرکت دادن و جابجا کردن تصاویر، اشیا و آیتمها مورد استفاده قرار میگیرد. بطور مثال در تصاویر زیر به کمک همین ابزار یک عکس و شی را جابجا کردیم: هر اقدام به جایجایی و حرکت دادن تصاویر در طرح به کمک این ابزار امکان پذیر است. هر ابزاری در فتوشاپ دارای تنظیماتی برای استفاده بهتر از آن ابزار است. وقتی روی ابزاری کلیک کنیم و انتخاب شود، در زیر نوار منوی فتوشاپ یک نوار جدید ظاهر میشود که تنظیمات و کارایی آن ابزار را میتوانیم به سلیقه و یا نیاز خود تغییر دهیم. وقتی همین ابزار جابجایی را انتخاب کنیم، نوار تنظیمات آن به این شکل خواهد بود: تیک گزینهی اول (Auto Select) را اگر فعال کنیم، با کلیک روی هر تصویری در طرح، لایهی آن تصویر فعال میشود. به این ترتیب برای جابجایی تصاویر مختلف در لایههای مختلف نیاز به انتخاب لایهها نیست. فقط روی تصویر همان لایه کلیک میکنیم و لایه فعال میشود و تغییرات در همان لایهی فعال اعمال میشود. روبروی آن یک لیست با دو گزینه وجود دارد. گزینههای Group و Layer. اگر گزینهی Group را انتخاب کنیم، با کلیک روی هر تصویر، اگر لایهی آن تصویر در یک گروه قرار داشته باشد، کل آن گروه فعال میشود و با جابجا کردن تصویر، تمام آیتمهای آن گروه هم جابجا میشوند. اما اگر Layer را انتخاب کنیم، با کلیک روی هر تصویر فقط لایه همان تصویر فعال میشود. در این صورت اگر لایه داخل گروهی هم باشد، تصاویر دیگر آن لایهها و گروه جابجا نمیشوند.
برای آشنایی با لایهها و گروه میتوانید به مطلبی که قبلا نوشته شده است مراجعه کنید.
قسمت بعدی در نوار تنظیمات این ابزار، گزینهای است به نام Show Transform Controls. اگر این گزینه را فعال کنیم، با کلیک روی هر تصویری، دور تا دور آن تصویر را گوشهها و زوایایی در بر میگیرد تا بتوانیم آن را کاملتر جابجا کنیم. دقیقا همانند ابزار Transform که با کلیدهای Ctrl+T به آن دسترسی داریم. قسمت بعدی این نوار از چند دکمه تشکیل شده است. کار این دکمهها این است که به ما در ترازبندی و چیدمان تصاویر لایههای مختلف کمک میکنند. برای نمونه اگر چند تصویر را در لایههای مختلف در اختیار داشته باشیم و قصد داشته باشیم که آنها را بطور منظم بچینیم نیازمند این قسمت خواهیم بود. برای نمونه به تصویر زیر دقت کنید: چهار عکس مختلف را وارد کردیم. حالا میخواهیم آنها را وسط چین کنیم. به ترتیب زیر: بطور مسلم کشیدن هرکدام از آنها با ماوس و تنظیم آنها کار سختی است. اما راه آسانتر انتخاب تمام لایههای تصاویر و دو کلیک روی نوار تنظیمات ابزار جابجایی است: قسمت بعدی نوار تنظیمات هم که مربوط به طرحها و لایههای سه بعدی است. _ _ _ _ _ _ _ _ _ _ _ _ _ _ ابزار بعدی این مجموعه، ابزار انتخاب خیمه است. چهار ابزار این قسمت را شامل میشوند که با کلیک راست روی ابزار به بقیه آنها دسترسی خواهیم داشت. Rectangular Marquee Tool – ابزار انتخاب خیمهی مربعی Elliptical Marquee Tool – ابزار انتخاب خیمهی دایرهای Single Row Marquee Tool – ابزار انتخاب افقی تک پیکسلی Single Column Marquee Tool – ابزار انتخاب عمودی تک پیکسلی - ابزار اول یا همان Rectangular Marquee Tool ابزاریست که به کمک آن میتوانیم قسمتی از تصویر یا طرح را انتخاب کنیم. با این ابزار انتخابهای ما مربع و مستطیل شکل خواهد بود. فقط کافیست روی تصویر درگ کنیم تا قسمت دلخواه ما انتخاب شود. - با ابزار Elliptical Marquee Tool محدودههای انتخابی دایرهای شکل ایجاد میکنیم. - ابزارهای سوم و چهارم هم برای انتخاب یک خط مستقیم به اندازهی یک پیکسل روی تصویر کاربرد دارند. ابزار اول برای خطوط افقی و دومی برای انتخاب یک خط عمودی استفاده میشوند. وقتی روی تصویر کلیک کنیم، یک خط انتخاب میشود. چند نکتهی مهم دربارهی انتخابها: وقتی یک قسمت از تصویر را به حالت انتخاب دربیاوریم، با نگهداشتن کلید Shift میتوانیم دوباره اقدام به ایجاد محدودهی انتخابی دیگری کنیم. بدون اینکه محدودهی قبلی حذف شود. اما اگر کلید Alt را نگهداریم و درگ کنیم، میتوانیم قسمتی از محدودهی انتخاب شده را حذف کنیم. مثلا در تصویر زیر یک محدوده را به حالت انتخاب درآوردیم: حالا ابزار انتخاب دایرهای را انتخاب و کلید Alt را نگهداشته و درگ میکنیم: در پایان محدودهی انتخابی به این شکل خواهد بود: وقتی ناحیهای را انتخاب کرده باشیم، با نگهداشتن کلید Ctrl و درگ کردن آن بخش، ناحیهی انتخابی به همراه تصویر زیرین آن حرکت میکنند. مانند تصویر زیر: اما با انتخاب هر کدام از این ابزارها، در نوار تنظیمات آنها هم گزینههای کاربردی در اختیار داریم. این نوار تنظیمات را در تصویر زیر مشاهده میکنید: قسمت اول شامل چهار تصویر است. که به ما چهار انتخاب برای ترسیم محدودهها میدهد. آیکون اول که بطور پیش فرض انتخاب شده است، امکان ایجاد ناحیههای معمولی را میدهد. آیکون دومی همان کار کلید Shift را میکند. یعنی اگر این آیکون را انتخاب کنیم، سپس روی تصویر درگ کنیم، میبینیم که یک ناحیه انتخاب میشود. حال اگر دوباره درگ کنیم، یک ناحیهی جدید ایجاد میشود و ناحیهی انتخابی قبلی هم باقی میماند. بدون نیاز به نگهداشتن کلیک Shift. آیکون سوم هم مشابه کار با کلید Alt است. در صورت انتخاب این آیکون و درگ روی ناحیهای انتخاب شده، قسمت درگ شده از ناحیه حذف میشود. اما آیکون چهارم را اگر انتخاب کنیم، با درگ کردن روی یک قسمت از ناحیهای انتخابی، قسمتی که درگ شده را به حالت انتخاب در میآورد. بعد از این چهار آیکون، یک گزینه با عنوان Feather وجود دارد. این گزینه برای ایجاد گوشههای گرد ناحیه انتخابی است. اگر در کادر Featherعدد 10 را به عنوان مثال وارد کنیم و با ابزار انتخاب مربعی را انتخاب کنیم، گوشههای ناحیهی انتخابی به اندازه 10 پیکسل گرد خواهد بود و در نهایت لبههای این قسمت به همان اندازه محو است. گزینهی بعدی در نوار تنظیمات برای نرم کردن و محو شدن گوشههای ناحیهی انتخابی است. که در بعضی ابزارها غیر فعال خواهد بود. و قسمت آخر نوار تنظیمات یک لیست با سه گزینه در اختیار ما قرار میدهد: گزینهی اول که Normal است و بطور معمول کار میکند. گزینهی دوم Fixed Ratio است. با انتخاب این گزینه دو کادر روبروی آن فعال میشود. این گزینه برای نسبت دادن طول و عرض ناحیهی انتخابی است. مثلاً اگر بخواهیم طول ناحیهای که میخواهیم انتخاب کنیم به نسبت عرض آن سه برابر باشد، در کادر اول عدد 3 و در کادر دوم عدد 1 را وارد میکنیم. گزینهی سوم این لیست هم با عنوان Fixed Size برای ایجاد انتخابهایی با اندازه معین است. مثلا اگر قرار باشد یک مربع به طول و عرض 250 پیکسل انتخاب کنیم، این گزینه را انتخاب و در کادرهای روبروی آن عددها را وارد میکنیم. مثل تصویر زیر: حالا فقط با یک کلیک روی تصویر، ناحیهای به همان اندازه ایجاد و انتخاب میشود. یک مربع کامل با اندازههای 250 در 250 پیکسل. در آخر این نوار تنظیمات یک دکمه به نام Refine Edge… نیز وجود دارد. این دکمه یک قابلیت جدید و بسیار مهم و جالب برای ایجاد ناحیههای انتخابی مشکل است (مثل موهای سر) در شرایط عادی اینچنین انتخابها بسیار مشکل هستند اما این قابلیت در این زمینه بسیار کمک حال خواهد بود. توضیح این قابلیت در این مقال نمیگنجد. برای اینکه با آن آشنا شوید، پیشنهاد میکنیم به مطلبی که قبلتر ارسال شده است مراجعه کنید: انتخابهای مشکل و پیجیده در فتوشاپ _ _ _ _ _ _ _ _ _ _ _ _ _ _ ابزار بعدی در مجموعهی انتخاب، ابزارهایی است به عنوان کمند. نام آن گویای کارایی آن هم هست. مانند کمندی به دور یک تصویر یا قسمتهای دلخواه کشیده میشود و آنها را انتخاب میکند. Lasso Tool – ابزار کمند معمولی Polygonal Lasso Tool – ابزار کمند چهار ضلعی Magnetic شنبه 12 مرداد 1392برچسب:, :: 10:5 :: نويسنده : hr ashouri 2- مجموعه ابزار رتوش قسمت دوم نوار ابزار فتوشاپ شامل ابزارهایی برای رتوش و نقاشی میباشد. با هر ابزار به طور کلی آشناتر شویم. ابزار اول، ابزار ترمیم یا چسب زخم است. قسمتی که شامل چندین ابزار حرفهای برای رتوش و ترمیم تصاویر میباشد.
Spot Healing Brush Tool – ابزار ترمیم خال و لکه Healing Brush Tool – ابزار ترمیم (چسب زخم) Patch Tool – ابزار وصله کردن Content-Aware Move Tool – ابزار جابجا کردن قسمتی از تصویر Red Eye Tool – ابزار رفع قرمزی چشمها
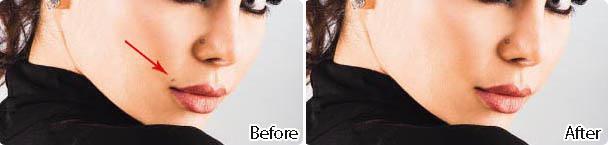
- ابزار اول این بخش (Spot Healing Brush Tool) برای ترمیم نقاط کوچک، خطوط باریک و رتوش کردن تصویر استفاده میشود. بهترین انتخاب برای از بین بردن لکههای کوچک تصویر. فقط با یک کلیک روی لکه (مثل خال روی صورت) آن را به طور کامل از بین میبرد. ابزار بطور خودکار از رنگهای اطراف لکه نمونهبرداری میکند و با آنها لکه را میپوشاند. طوری که انگار هیچ لکهای وجود نداشته است.
- ابزار دوم (Healing Brush Tool) هم مانند همین ابزار قبلی است. منتها با این تفاوت که این ابزار بطور خودکار از رنگها نمونه برداری نمیکند. برای استفاده از ابزار باید کلید Alt را پایین نگهداشته و روی قسمتی از تصویر کلیک کنیم. به این ترتیب یک نمونهی رنگ از همان قسمت کلیک شده برداشته میشود. بعد روی قسمتی که نیاز به ترمیم دارد کلیک میکنیم. ابزار نمونهی برداشته شده را به این قسمت اعمال کرده و آن را میپوشاند و لبههای قسمت پوشش داده شده را هم به طور خودکار با طرح همسان میکند. دقت کنید که اگر بدون برداشتن یک نمونه روی طرح کلیک کنیم چنین پیغامی ظاهر میشود:
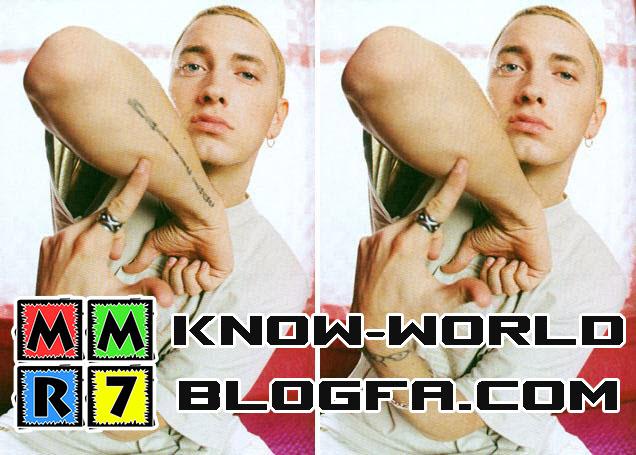
که در این پیغام هم توضیح داده باید کلید Alt و کلیک چپ ماوس را فشار دهیم تا از یک قسمت تصویر نمونهبرداری شود. به همین ترتیب با استفاده از این ابزار در تصویر زیر به إمینم کمک کردیم کمی از حالت منشوری بیرون بیاد!
- ابزار سوم (Patch Tool) هم عملی مشابه دو ابزار قبلی دارد. اما با تفاوتها و قابلیتهای خاص خودش. این ابزاریست برای وصله کردن یک قسمت از تصویر. با این ابزار قسمتی را که میخواهیم ترمیم کنیم دورگیری میکنیم. (مثل ابزار کمند) بعد قسمت انتخاب شده را گرفته و به قسمت سالم میکشیم. ابزار ناحیه انتخاب شده را با رنگهای ناحیه سالم پر میکند. بطور مثال در تصویر زیر قصد داریم خال را از روی صورت برداریم. با این ابزار دور خال را انتخاب میکنیم. بعد با ماوس این قسمت را گرفته و به سمت قسمتی از صورت که سالم و فاقد خال است میکشیم.
ابزار قسمت سالم را به روی خال قرار میدهد و آن را ترمیم میکند.
- ابزار بعد (Content-Aware Move Tool) هم مشابه همین ابزار است. با این تفاوت که بعد از دورگیری قسمتی از تصویر و درگ آن به بخشی دیگر، قسمت انتخاب شده جایگزین قسمت دیگر میشود. یعنی اگر با این ابزار قسمتی را انتخاب و حرکت دهیم، آن قسمت انتخاب شده جابجا میشود. ابزار بطور خودکار اطراف و لبههای ناحیه انتخاب شده را با قسمت جدید هماهنگ میکند و جای قبلی ناحیه را هم میپوشاند.
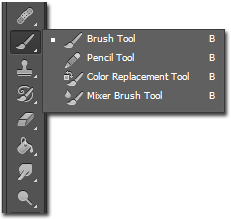
- و ابزار آخر هم برای رفع قرمزی چشم هنگام عکاسی است. با این ابزار به راحتی میتوانیم قرمزی چشم که بر اثر فلاش دوربین ایجاد میشود را رفع کنیم. فقط ابزار را انتخاب و روی عنبیه چشم کلیک میکنیم. خود ابزار آن قسمت را ترمیم میکند. _ _ _ _ _ _ _ _ _ _ _ _ قسمت بعدی، ابزارهای قلمموی فتوشاپ است. Brush Tool Pencil Tool Color Replacement Tool Mixer Brush Tool
- ابزار اول که قلمموی معمولی فتوشاپ است. با آن میتوانیم اقدام به کشیدن خط، رنگ کردن و هر عمل دیگری که با قلم مو انجام میشود کنیم. البته نوع و اندازه قلم در ایجاد و نقاشی بهتر به ما کمک زیادی خواهد کرد. فتوشاپ به طور پیش فرض قلمهای زیادی را نصب میکند. در صورت نیاز به قلمی خاص هم میتوان با کمی جستجو آن را دانلود و نصب کرد تا به لیست قلمموهای فتوشاپ اضافه شود. لیست قلمموها هم در نوار تنظیمات ابزار قابل دسترسی است.
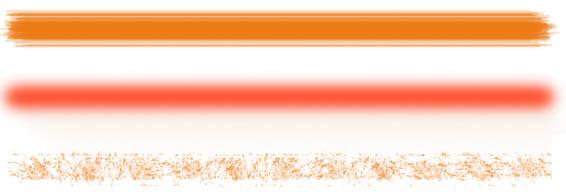
در تصویر بالا این لیست را مشاهده میکنید. هر قلممویی که در فتوشاپ نصب شده باشد اینجا قابل انتخاب کردن است. قلمموهایی با اشکال معمولی، نرم، شکلدار مثل ستاره و گل و قلمموهای فرکتالی و ... بطور نمونه در تصویر زیر سه خط با سه نوع قلم موی متفاوت را مشاهده میکنید.
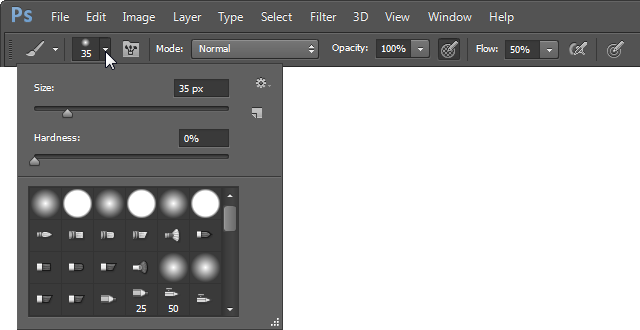
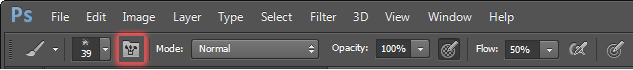
در بالای لیست قلمموها، دو گزینهی Size و Hardness با نواری قابل تنظیم مشاهده میشود. اولی برای تنظیم اندازهی قلم مو و دومی برای تنظیم میزان سختی یا نرمی قلممو استفاده میشود. (هر چه قلممو نرم تر انتخاب شود رنگ کمتری را به طرح وارد میکند. به نوعی شفافتر است) البته به جای انتخاب کردن این لیست از نوار تنظیمات میتوانیم روی طرح یا تصویر کلیک راست کنیم. همین جعبه ظاهر میشود تا تنظیمات فلممو دم دست ما باشد. با کلیک روی آیکون چرخ دنده در لیست قلمموها هم میتوان این قسمت را بهتر مدیریت کرد. بطور مثال قلمی را به لیست اضافه کنیم. یا چیدمان، شکل ظاهر قلمها و ... را تغییر دهیم. زیر آیکون چرخ دنده هم یک آیکون برگه خالی دیده میشود. با کلیک روی این آیکون میتوانیم قلممویی که در حال حاضر مشغول استفاده از آن هستیم را به لیست قلمموها اضافه کنیم. این عمل در مواقعی کاربرد دارد که تنظیمات قلممویی را بر حسب نیاز تغییر داده باشیم و بخواهیم در آینده به راحتی به همان تنظیمات دسترسی داشته باشیم. فقط کافی است از لیست روی آن قلم که ذخیره کردیم کلیک کنیم. استفاده درست از قلممو در طراحی حائز اهمیت بسیار است. با یک بار باز کردن این لیست قلممو روش کار آن را فرا خواهید گرفت. در نوار تنظیمات قلممو یک آیکون به شکل پوشه وجود دارد.
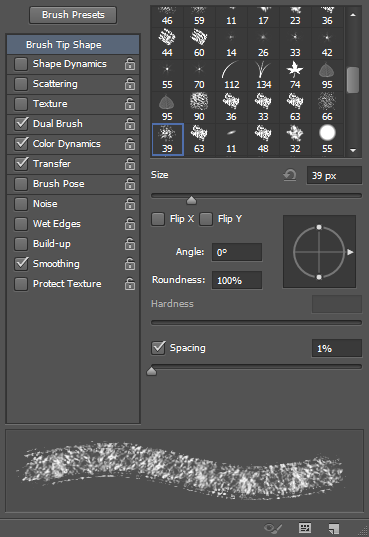
با کلیک روی آن چنین پنجرهای کنار طرح باز میشود.
اینجا میتوانیم تمام تنظیمات، شکل قلممو، اندازه، نزدیکی اشکال قلممو، سختی و نرمی، حتی اعمال افکت و نویز و... هر تنظیم دیگری را بر روی قلمموی انتخابی تغییر دهیم. بعد از این گزینه، در نوار تنظیمات گزینهی دیگری وجود دارد به نام Mode که برای تنظیم حالت قلممو است. دقیقا مشابه انتخاب حالت لایهها.
گزینهی بعدی در نوار تنظیمات، گزینهی Opacity است. این هم همانند کارایی آن در لایهها برای انتخاب میزان شفافیت قلممو است. هر چه عدد را کمتر بگیریم شفافیت رنگ قلممو کمتر میشود. - بعد از قلممو ابزار مداد را داریم. ابزاری با کارکرد یک مداد معمولی! که توضیحی بیشتر لازم نیست. کارایی آن مشابه قلممو است. - ابزار بعدی Color Replacement Tool است که در مواقعی که نیاز به تغییر رنگ سادهای در قسمتی از تصویر داشته باشیم این ابزار کمک رسان است. با کلیک روی یک نقطه از تصویر از رنگ آن نقطه نمونهگیری میشود و با رنگ Foreground جابجا میشود. (رنگ Foregroundیعنی رنگ فعال پالت رنگها. که در مطلب بعدی با پالت رنگها هم آشنا میشویم.) از طریق نوار تنظیمات ابزار هم میتوانید تنظیمات ابزار را تغییر دهید تا در هر نقطه به بهترین شکل نتیجه بدهد.
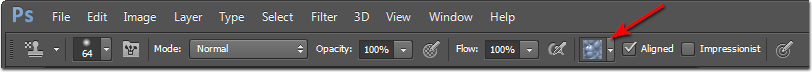
برای آشنایی کامل با این ابزار میتوانید به لینک زیر بروید: http://persiangfx.com/fa/tutorials/photoshop/basics/the-color-replacement-tool-in-photoshop _ _ _ _ _ _ _ _ _ _ _ _ بعد از ابزارهای قلممو، میرسیم به ابزار مهر. ابزاری که با آن میتوانیم نسبت به رفع عیوب و یا رتوش تصویر با مهرزنی اقدام کنیم. Clone Stamp Tool Pattern Stamp Tool این قسمت شامل دو ابزار است: - ابزار اول یا همان Clone Stamp Tool را برای مهر زنی یک قسمت از تصویر، بوسیلهی نمونهی ایجاد شده از یک قسمت دیگر استفاده میکنیم. دقیقا شبیه ابزار چسب زخم. اما با این تفاوت که در ابزار چسب زخم، وقتی درگ میکردیم ناحیهی درگ شده بوسیلهی نمونهی برداشته شده و البته ایجاد حواشی بطور خودکار رنگ میگرفت. اما در ابزار مهر نمونهی برداشته شده بطور کامل به ناحیهی درگ شده اعمال میشود و دیگر از نرمی گوشهها خبری نیست. یعنی به میزان اندازهی قلم، یک کپی از نمونه در محل کلیک شده چسبانده میشود. - ابزار دوم هم برای مهر زنی است اما مهر زنی بوسیلهی Patternها. وقتی ابزار را انتخاب کنیم در نوار تنظیمات گزینهی Pattern را هم میبینیم.
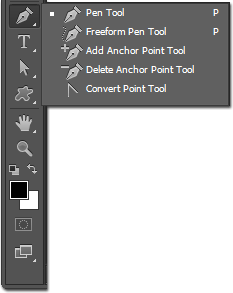
از بین Patternها گزینهی مناسب را انتخاب و روی تصویر درگ میکنیم. به این ترتیب قسمتهای درگ شده با GetBC(103); شنبه 12 مرداد 1392برچسب:, :: 9:59 :: نويسنده : hr ashouri 3- مجموعه ابزار طراحی و قسمت آخر نوار ابزار فتوشاپ شامل ابزارهایی برای طراحی و تایپ و رسم اشکال مختلف است. البته چون ابزارهای سادهای را شامل میشود دو قسمت آخر را یکی کردیم... اول از همه ابزار Pen یا قلم را داریم. ابزاری برای طراحی و رسم خطوط منحنی.
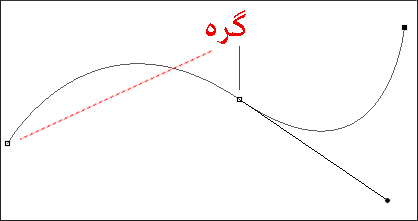
Pen Tool Freeform Pen Tool Add Anchor Point Tool Delete Anchor Point Tool Convert Point Tool - ابزار Pen Tool را برای ایجاد و ترسیم اشکال برداری مورد استفاده قرار میدهیم. با این ابزار میتوان به راحتی اشکال منحنی را ایجاد کرد. به این اشکال در اصطلاح گرافیک کاران Path همم گفته میشود. با یک بار کلیک روی طرح نقطهی شروع ایجاد میشود. بعد در تقطهای دیگر کلیک میکنیم. حالا با درگ ماوس خطی منحنی ایجاد میشود. با کلیک در نقطهای دیگر خط به آن نقطه وصل میشود و دوباره با درگ کردن میتوانیم آن را منحنی کنیم و... به همین ترتیب ادامه میدهیم تا طرحی را ترسیم کنیم. به هر کدام از نقاطی که با کلیک ایجاد کنیم گره گفته میشود.
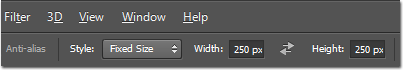
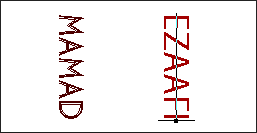
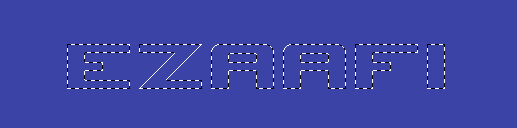
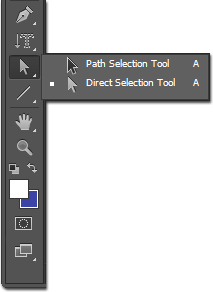
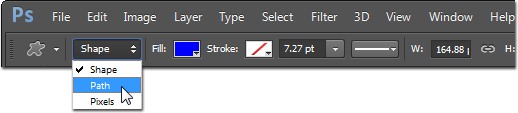
بعد از رسم شکل مورد نظر باید روی آن کلیک راست کنیم و آن را با رنگی بپوشانیم یا دورگیری کنیم یا تبدیل به لایه ی معمولی کنیم تا روی طرح نمایان شود و در تصویر خروجی ظاهر شود. میتوانیم از این ابزار برای تایپ کردن جملات بصورت منحنی هم استفاده کنیم. فقط کافی است خط منحنیای را رسم کنیم، بعد از آن ابزار تایپ را انتخاب کنیم و روی این خط کلیک کنیم. حالا میتوانیم حروف خود را تایپ کنیم. میبینید که حروف بصورت منحنی و روی خط چسبانده میشوند. - ابزار Freeform Pen Tool هم عملی مشابه قبلی انجام میدهد. اما دیگر نیازی به کلیک کردن برای ایجاد گره نیست. مثل مداد یک طرح را ترسیم میکنیم. با درگ کردم ماوس. - ابزار Add Anchor Point Tool را برای ایجاد و گذاشتن یک گره اضافه روی طرحی که رسم کردهایم استفاده میکنیم. به این ترتیب میتوانیم تعداد گرههای یک طرح را بیشتر کنیم تا انعطاف بیشتری داشته باشیم. - ابزار Delete Anchor Point Tool بر خلاف ابزار قبلی از گرهها کم میکند. با هر بار کلیک روی هر گره آن گره پاک میشود و خطوط متصل به آن بدون زاویه به هم وصل میشوند. - ابزار Convert Point Tool را هم برای تغییر انحنای خطوط و یا جابجا کردن و کشیدن آنها استفاده میکنیم. نکته: کار با ابزارهای فتوشاپ بدون سردرگمی و بسیار راحت است. تنها ابزاری که کمی نیاز به تمرین دارد تا بتوان با آن به راحتی کار کرد همین ابزارهای Pen است. ممکن است بار اول استفاده از ابزار کمی مشکل به نظر برسد اما با کمی تمرین و استفاده از آن در طراحی میتوان به راحتی به آن تسلط داشت. _ _ _ _ _ _ _ _ _ _ _ _ _ _ قسمت بعدی ابزارهای تایپ و نوشتن قرار دارد. Horizontal Type Tool Vertical Type Tool Horizontal Type Mask Tool Vertical Type Mask Tool - ابزار Horizontal Type Tool را برای تایپ ساده و معمولی استفاده میکنیم. در نوار تنظیمات ابزار میتوانیم نوع نوشته، اندازه فونت و بقیه تنظیمات را انجام دهیم. - ابزار Vertical Type Tool را برای تایپ کلمات بصورت عمودی استفاده میکنیم. - ابزار Horizontal Type Mask Tool را برای ایجاد یک ناحیهی انتخابی به شکل نوشته استفاده میکنیم. بطور مثال اگر بخواهیم کلمهیEzaafi را در طرح بصورت انتخابی داشته باشیم، این ابزار را انتخاب میکنیم. با کلیک روی پروژه طرح به ماسک تبدیل میشود. کلمهی مورد نظر را تایپ میکنیم. در آخر ماسک برداشته میشود و فقط یک ناحیهی انتخابی به شکل همان نوشته و فونت و اندازهی ما روی طرح باقی میماند. - ابزار Vertical Type Mask Tool هم مشابه ابزار قبلیست منتها همان کار را بصورت عمودی انجام میدهد. _ _ _ _ _ _ _ _ _ _ _ _ _ _ قسمت بعد دو ابزار داریم برای جابجا کردن قسمتهایی از طرح. Path Selection Tool Direct Selection Tool - ابزار Path Selection Tool را برای جابجایی Path استفاده میکنیم. - با ابزار Direct Selection Tool هم میتوانیم انحنای شکل و Path را تغییر دهیم. _ _ _ _ _ _ _ _ _ _ _ _ _ _ قسمت بعدی شش ابزار برای ترسیم شکل را داریم.
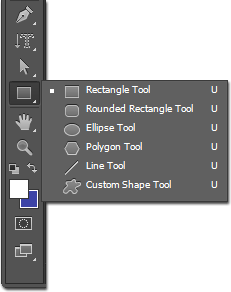
Rectangle Tool – برای ترسیم مستطیل Rounded Rectangle Tool – برای ترسیم مستطیل با گوشههای گرد Ellipse Tool – برای ترسیم دایره Polygon Tool – برای ترسیم چندضلعی Line Tool – برای ترسیم خط Custom Shape Tool – برای ترسیم اشکال مختلف و متنوع - با انتخاب هر ابزار و کلیک و درگ روی طرح میتوانیم آن شکل را رسم کنیم.
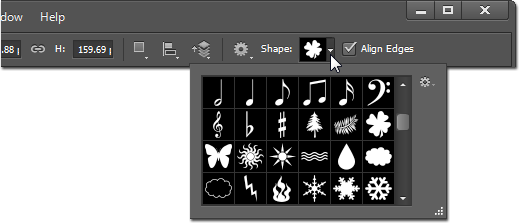
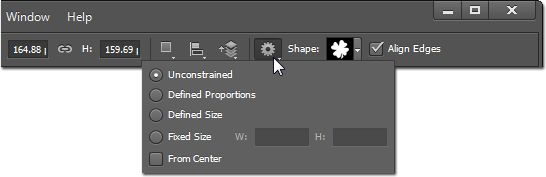
با انتخاب ابزار Custom Shape Tool یک لیست در نوار تنظیمات ظاهر میشود که از داخل آن لیست میتوانیم شکل مورد نظر را انتخاب کنیم. و با کلیک و درگ روی طرح شکل انتخاب شده رسم میشود. در نوار تنظیمات هر کدام از این ابزارها هم میتوانیم تغییرات دلخواه و مورد نیاز خودمان را اعمال کنیم. مثلا رنگ کادر یا توپر کردن آن. در قسمت اول نوار تنظیمات این ابزارها لیستی شامل سه گزینه در اختیار داریم. نوع شکل کشیده شده را میتوانیم از اینجا انتخاب کنیم. بطور مثال اگر گزینهی Path را انتخاب کنیم، با درگ ماوس شکل ایجاد شده در نوع Path است. روی شکل چرخ دنده هم اگر کلیک کنیم چند گزینه در اختیار داریم. گزینهی اول برای رسم شکل معمولی است. گزینهی دوم برای رسم شکل با قطر و شعاع یکسان است. بطور مثال اگر این گزینه را انتخاب و با ابزار Rectangle Tool روی طرح درگ کنیم یک مربع کامل ایجاد میشود نه مستطیل. گزینهی سوم برای رسم شکل با اندازههای دلخواه است. فقط کافی است اندازهی طول و عرض را وارد کنیم. با کلیک روی طرح شکل مورد نظر به همان اندازه ایجاد میشود. گزینهی بعدی برای نسبت دادن طول و عرض شکل استفاده میشود. گزینهی آخر را هم اگر انتخاب کنیم با درگ ماوس، شکل از وسط ایجاد و رسم میشود. یعنی از جایی که شروع به درگ کردیم وسط و مرکز شکل ما تشکیل میشود. _ _ _ _ _ _ _ _ _ _ _ _ _ _ قسمت بعدی دو ابزار برای جابجایی تصویر و طرح در اختیار داریم. Hand Tool Rotate View Tool - گاهی در طرحهای بزرگ و یا تصاویری که روی آنها زوم کردهایم قسمتی از تصویر دیده نمیشود. برای مشاهده کامل آن میتوانیم با ابزارHand Tool تصویر را بکشیم تا بقیهی طرح هم قابل مشاهده باشد.
نکتهی مهم و خوب این ابزار اینجاست که اگر در حال کار با ابزار دیگری باشیم، میتوانیم با نگهداشتن کلید Space (کلید بزرگ خط فاصله) ابزار hand را فراخوانی کنیم. یعنی دیگر نیازی به انتخاب ابزار و از دست دادن ابزار قبلی نداریم. بطور مثال اگر با ابزار کمند در حال دورگیری یک قسمت از تصویر باشیم، و تصویر هم در حال بزرگنمایی باشد و نیاز داشته باشیم بقیهی تصویر را هم ببینیم تا آن را هم دورگیری کنیم، فقط کافی است کلید Space را نگهداریم. بلافاصله شکل ماوس به دست تبدیل میشود. تصویر را میکشیم تابه بقیهی آن دسترسی داشته باشیم. بعد کلید Space را رها میکنیم. دوباره ابزار کمند ظاهر میشود و میتوانیم ادامهی کار را انجام دهیم. - ابزار Rotate View Tool را هم برای چرخاندن تصویر و طرح استفاده میکنیم. با درگ ماوس طرح به اندازهی دلخواه ما میچرخد. نکته: استفاده از این دو ابزار فقط برای راحتی کار طراح است و در نتیجه و خروجی اثر هیچ نقشی ندارند. بطور نمونه اگر با ابزار Rotate View Tool طرح را بچرخانیم، بعد از طرح خروجی بگیریم، چرخش در تصویر ذخیره شده قابل مشاهده نیست و تصویر کاملاً صاف است! این ابزارها فقط برای دقت بیشتر و مسلط بودن به کار مورد استفاده است. ابزارهایی هم برای تغییر و جابجا کردن لایههای سهبعدی وجود دارد که در اینجا وارد نشده است. _ _ _ _ _ _ _ _ _ _ _ _ _ _ دو شنبه 7 مرداد 1392برچسب:, :: 19:19 :: نويسنده : hr ashouri
آموزش فتوشاپ درس اول، آشنایی با محیط کار در فتوشاپ
در مواجه شدن با فتوشاپ، ممکن است کاربران دچار سردر گمی شوند. این درس به شما نشان خواهد داد فتوشاپ چیست و چگونه این غول نیرومند یعنی فتوشاپ را هدایت کنند. قبل از شروع، توجه داشته باشید که ما چگونگی کار با Adobe Photoshop ورژن 11 یا (Adobe Photoshop CS4) را به شما نشان خواهیم داد. اگر شما با ورژن های دیگر کار می کنید، ممکن است با مشکلات کمی روبرو شوید. ممکن است بعضی از خصوصیات گرافیکی کمی متفاوت به نظر برسند، اما در کل با دنبال نمودن این سلسه از آموزش ها براحتی قادرید با هر نسخه از فتوشاپ کار کنید. فضای کار (Work Area)
در نگاه اول، فتوشاپ می تواند یک فضای بزرگ ترسناک باشد. حالا می خواهیم فضای کار را به قسمت های کوچکتر تجزیه کنیم تا همه چیز را برای یادگیری آسان تر کنیم. A-نوار منو (Menu Bar): یک منوی سازماندهی شده که بر اساس کارهایی که انجام می دهند دسته بندی شده اند. B.نوار تنظیمات (Options Bar): شامل انتخاب ها و تنظیمات خاصی می شود که در هنگام استفاده از یک ابزار می توانید آنها را گزینش کنید. C.نوار ابزار (Tool Bar): شامل مجموعه وسیعی از ابزار های فتوشاپ به علاوه رنگ Foreground یا زمینه، رنگ Background یا پس زمینه و خصوصیات دیگر می باشد. D.پنجره سند (Document Window): پنجره ای است که سند یا فایل جدیدی که طراحی روی آن انجام می شود را، در بر می گیرد. E.فضای طراحی (Active Image Area): پنجره سند حاوی Active Image Area می باشد(قسمت سفید رنگی که در تصویر بالا نشان داده شده) . این همان قسمت یا صفحه ای است که طراح در آن طراحی می کند. F.هدایت کننده (Navigator): یک نسخه کوچک از سند فعلی یا active image area که در حال کار کردن روی آن هستید. برای هدایت فضای طراحی یا هنگامی که روی صفحه zoomed in می کنید استفاده می شود. G.پالت رنگ (Color Palette): لوحی که برای انتخاب رنگ foreground و background ، هنگام نقاشی کردن، رنگ کردن و یا رسم کرن استفاده می شود. H.پالت تاریخچه(History): به طور دائم تمام تغییراتی را که درون سند انجام می شود را update می کند. می توان برای برگرداندن یا لغو کردن مراحل قبل از آن استفاده کرد-Undo I.پالت لایه ها (Layer): اگر فتوشاپ را یک همبرگر بزرگ تصور کنید، لایه ها می توانند طبقه ها و موادی باشند که در آن قرار دارند. لایه ها در فتوشاپ به شما اجازه می دهند تا در یک صفحه طراحی کار کنید و اجازه می دهد تصاویر و سایر اجزا طراحی روی یکدیگر یا زیر یکدیگر باشند. این یک نگاه اجمالی بود به اینکه قسمت های داخلی فتوشاپ چه شکلی دارند. در ادامه درس هر کدام از نکات بالا را به طور مفصل شرح خواهیم داد. ایجاد یک سند جدید (New Document) برای ایجاد یک سند جدید در فتوشاپ، از قسمت Menu Bar به مسیر File > New بروید. یک پنجره شبیه آنچه در زیر نشان داه شده، باز خواهد شد: A- نام سند یا Document Name: در این قسمت می توانید نام سند جدید را به طور اختیاری تایپ کنید. B- ابعاد سند یا Presets: ابعاد سند یا همان طول و عرض سند را می توان در این قسمت تنظیم نمود. C-واحد های سند (Document Units): واحدهای ابعاد سند در این قسمت تنظیم می شوند. نوعی از این واحد ها Pixel می باشد که برای کارهای وب و کارهایی که از مونیتور باید دیده شوند مناسب است. D- وضوح تصویر یا Resolution: می توان وضوح تصویر را در این قسمت تنظیم کرد. Resolution یا وضوح یعنی تعداد نقاط یا پیکسل های موجود در هر اینچ. در هنگام چاپ، اساسا شما یک تصویر با کیفیت بالا می خواهید مثلا 300 پیکسل یا بالاتر، که این باعث افزایش سایز سند نیز می شود.به هر حال، برای کارهایی که اساسشان وب می باشد، یا کارهایی که فقط روی صفحه نمایش داده می شوند ( on-screen)، مقدار 72 مناسب است. E- مد رنگ یا Color Mode: در این قسمت باید نوع Color Mode یا حالت رنگ سند مشخص شود. به طور معمول از RGB Color یا (Red/Green/Blue) برای Color Mode استفاده می کنند مگر اینکه بخواهید از یک نوع چاپ خاص استفاده کنید. F- محتوای پس زمینه یا Background Contents: اینجا رنگ background یا پس زمینه سند خود را می توانید انتخاب کنید. پنجره ای که در بالا نشان داده شده است می تواند یک سند به ابعاد 800×600 پیکسل و با background سفید ایجاد کند. نام سند می تواند "Document Name" و resolution هم 72 باشد. ذخیره کردن و بستن سند در فتوشاپ برای ذخیره کردن یک سند در فتوشاپ، از Menu Bar به مسیر File > Save بروید. وقتی می خواهید سند را ذخیره کنید ، برای نام آن چیزی در نظر بگیرید که بعدا قابل تشخیص و شناسایی باشد همچنین Formart را PSD انتخاب کنید، وقتی تمام این کارها را انجام دادید، و مطمئن می شوید که سند همه مشخصه های سند فتوشاپ و اطلاعات یا محتوای لایه را حفظ خواهد کرد، بنابراین شما می توانید در آینده از آن استفاده کنید. توجه داشته باشید که این PSD با جستجوگرهای وب سازگار نیست و لازم است که برای این موارد آن را با یک فرمت متفاوت ذخیره کنید. این موضوع را در یک درس دیگر ادامه خواهیم داد. برای بستن یک سند باید به مسیر File > Close بروید. برای بستن همه سند های باز ، گزینه File > Close All را انتخاب کنید. سه شنبه 3 مرداد 1391برچسب:, :: 16:16 :: نويسنده : hr ashouri سه شنبه 3 مرداد 1391برچسب:, :: 9:11 :: نويسنده : hr ashouri Photoshop CS6 New Features - The Interface ادامه مطلب ... سه شنبه 3 مرداد 1391برچسب:, :: 9:4 :: نويسنده : hr ashouri سه شنبه 3 مرداد 1391برچسب:, :: 8:57 :: نويسنده : hr ashouri سه شنبه 3 مرداد 1391برچسب:, :: 8:41 :: نويسنده : hr ashouri سه شنبه 3 مرداد 1391برچسب:, :: 8:35 :: نويسنده : hr ashouri سه شنبه 3 مرداد 1391برچسب:, :: 8:24 :: نويسنده : hr ashouri سه شنبه 3 مرداد 1391برچسب:, :: 8:12 :: نويسنده : hr ashouri سه شنبه 3 مرداد 1391برچسب:, :: 5:14 :: نويسنده : hr ashouri سه شنبه 3 مرداد 1391برچسب:, :: 4:53 :: نويسنده : hr ashouri Radial Zoom Enhanced Eyes Effect In Photoshop Written by Steve Patterson. Download our tutorials as convenient, printable PDFs! Get over 280 Photoshop tutorials! Here's the photo I'll be starting with:
ادامه مطلب ... دو شنبه 2 مرداد 1391برچسب:, :: 16:23 :: نويسنده : hr ashouri نام آموزش : آموزش گام به گام فتوشاپ – درس سوم – انتخاب کردن در فتوشاپ – Selections in Photoshop سطح آموزش : مقدماتی مدرس : مهدی باقری بدون شک یکی از پر کاربردترین ابزارهای فتوشاپ، ابزارهای انتخاب است. شاید برایتان این سوال پیش بیاید که چرا باید از ابزارهای انتخاب استفاده کنیم؟ پاسخ این سوال ساده است. برای اینکه بتوانید تنها روی قسمت خاصی (قسمت انتخاب شده) تغییراتی را اعمال کنید، باید آن ناحیه را انتخاب کنید. پس از انتخاب ناحیه مورد نظر، کلیه تغییرات تنها روی آن ناحیه اعمال می شوند و سایر قسمت ها مصون از تغییرات می مانند. ادامه مطلب ... دو شنبه 2 مرداد 1391برچسب:, :: 16:17 :: نويسنده : hr ashouri دو شنبه 2 مرداد 1391برچسب:, :: 5:8 :: نويسنده : hr ashouri در این پست میخوام محدودیتهای قسمت اکشن فتوشاپو براتون بذارم. امیدوارم بپسندین.
ادامه مطلب ... دو شنبه 2 مرداد 1391برچسب:, :: 4:57 :: نويسنده : hr ashouri دو شنبه 2 مرداد 1391برچسب:, :: 4:47 :: نويسنده : hr ashouri سلام دوستای خوب شاپرک در این پست براتون آموزش سه بعدی سازی در فتوشاپ رو می ذارم که در دو جسم رو با هم ترکیب کرده و ایجاد سایه می کنن. آموزش جالبیه امیدوارم براتون مفید واقع بشه. دو شنبه 2 مرداد 1391برچسب:, :: 4:36 :: نويسنده : hr ashouri دو شنبه 2 مرداد 1391برچسب:, :: 4:24 :: نويسنده : hr ashouri در این قسمت موارد اولیه و شروع به کار و اماده سازی بک گراند این آموزش بسیار مفید تقدیم می گردد.
ادامه مطلب ... یک شنبه 1 مرداد 1391برچسب:, :: 23:45 :: نويسنده : hr ashouri یک شنبه 1 مرداد 1391برچسب:, :: 23:31 :: نويسنده : hr ashouri 
برای سوییچ بین ابزارها کلید Shift رو نگه دارید و کلید میانبر رو بزنین. درباره وبلاگ به وبلاگ من خوش آمدید موضوعات آخرین مطالب پيوندها
نويسندگان
|
||||||||||||||||
|
|
||||||||||||||||







































































































































































































































 آمار
وب سایت:
آمار
وب سایت: